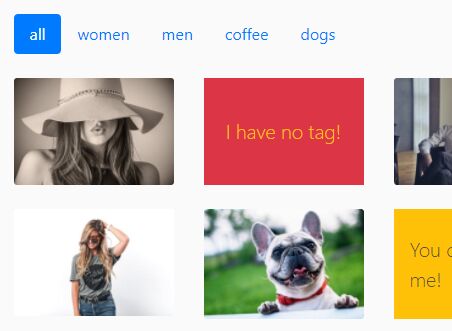
Filterable Bootstrap 4 Gallery With Lightbox Integrated - mauGallery
| File Size: | 40.2 KB |
|---|---|
| Views Total: | 42282 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mauGallery is a jQuery photo gallery plugin for Bootstrap 4 that lets you create a responsive, filterable photo gallery with image lightbox support.
Features:
- Automaticall generates links to filter images by tags.
- Displays the image in a responsive lightbox popup.
How to use it:
1. Include the needed Bootstrap 4 framework and jQuery library on the webpage.
<!-- Stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
2. Include the minified version of the jQuery mauGallery plugin after jQuery.
<script src="/path/to/mauGallery.min.js"></script>
3. Insert your images into the page and tagify the images using the data-gallery-tag attribute as these:
<div class="gallery" style="display:none;">
<img data-gallery-tag="women"
class="gallery-item"
src="women-1.jpg">
<img data-gallery-tag="men"
class="gallery-item"
src="men-1.jpg">
<img data-gallery-tag="women"
class="gallery-item"
src="women-2.jpg">
<img data-gallery-tag="men"
class="gallery-item"
src="men-2.jpg">
<img data-gallery-tag="women"
class="gallery-item"
src="women-3.jpg">
<img data-gallery-tag="men"
class="gallery-item"
src="men-3.jpg">
...
</div>
4. Initialize the photo gallery with default options.
$(function(){
$('.gallery').mauGallery();
});
5. Specify how many images to display per row.
$('.gallery').mauGallery({
// default: columns: 3
columns: {
xs: 1,
sm: 2,
md: 3,
lg: 4,
xl: 6
}
});
6. Enable/disable the image lightbox.
$('.gallery').mauGallery({
lightBox: true,
lightboxId: null,
});
7. Enable/disable the filter controls.
$('.gallery').mauGallery({
showTags: true,
tagsPosition: 'bottom' // or 'top'
});
Changelog:
2019-06-05
- patch for navigation between images in lightbox
2019-04-21
- Update
This awesome jQuery plugin is developed by bakedbird. For more Advanced Usages, please check the demo page or visit the official website.











