Scrollable Photo Wall Plugin For jQuery - Lightcycle
| File Size: | 667 KB |
|---|---|
| Views Total: | 2221 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

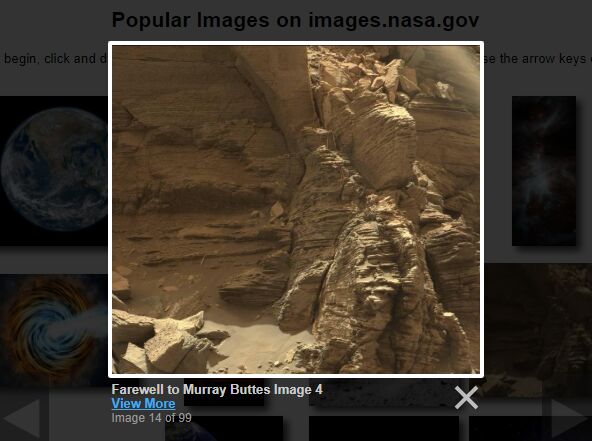
The jQuery Lightcycle plugin enables you to generate a scrollable, navigatable, draggable photo wall/gallery from tons of images stored in a JSON file.
Features:
- Allows to navigate between the photo wall with navigation arrows.
- Or by dragging the photo wall with mouse. Requires jQuery UI.
- Delays the loading of images for performance. Requires jquery_lazyload.
- Loading indicator. Requies jQuery loadingoverlay.js.
- Displays the full version of your images in a lightbox gallery. Requires jQuery Lightbox2.
- Extra easing functions. Requires jQuery easing.
How to use it:
1. Load the latest jQuery library and other required resources in the html file.
<!-- CSS --> <link rel="stylesheet" href="/path/to/jquery-ui.min.css"> <link rel="stylesheet" href="/path/to/lightbox.min.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/jquery.easing.min.js"></script> <script src="/path/to/lazyload.min.js"></script> <script src="/path/to/lightbox.min.js"></script> <script src="/path/to/loadingoverlay.min.js"></script> <script src="/path/to/jquery.cursometer.min.js"></script>
2. Load the jQuery Lightcycle plugin's files.
<!-- CSS --> <link rel="stylesheet" href="css/lightcycle.css"> <!-- JavaScript --> <script src="js/lightcycle.js"></script>
3. Create a container in which you want to place the photo wall.
<div id="example"></div>
4. Create a new JSON file and define your own image data as these:
// data.json
{
"config": {
"base_urls": {
"link": "base URL of all links",
"thumbnail": "base URL for all thumbnail images",
"content": "base URL for all full-resolution images"
}
},
"items": [
{
"link": "#",
"thumbnail": "thumb-1.jpg",
"content": "large-1.jpg",
"guid": "001",
"title": "Title 1"
},
{
"link": "#",
"thumbnail": "thumb-2.jpg",
"content": "large-2.jpg",
"guid": "002",
"title": "Title 2"
},
{
"link": "#",
"thumbnail": "thumb-3.jpg",
"content": "large-3.jpg",
"guid": "003",
"title": "Title 3"
}
// more items here
]
}
5. Initialize the photo wall and specify the path to the JSON file.
$("#example").lightcycle({
source: 'data.json'
});
6. The plugin also allows you to specify the height of the photo wall.
$("#example").lightcycle({
source: 'data.json',
height: 'viewport' // or 600px
});
This awesome jQuery plugin is developed by clarmond. For more Advanced Usages, please check the demo page or visit the official website.











