Simple Flexible Loading Overlay Plugin With jQuery - loadingoverlay.js
| File Size: | 64.3 KB |
|---|---|
| Views Total: | 46331 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

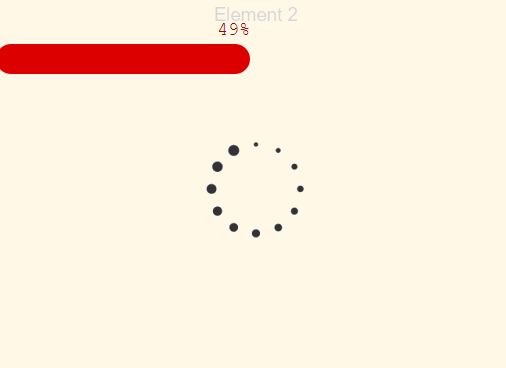
loadingoverlay.js is a simple, flexible jQuery plugin which shows a highly customizable loading overlay with custom spinners while loading some data within a specific container. You can find advanced examples in the official documentation page.
Basic usage:
1. Include both jQuery library and the jQuery loadingoverlay.js script on the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="loadingoverlay.min.js"></script>
2. The JavaScript to show a fullscreen loading overlay cover the whole page.
$.LoadingOverlay("show");
3. The JavaScript to show a fullscreen loading overlay on a specified element.
$(".container").LoadingOverlay("show");
4. Hide the loading overlay.
$.LoadingOverlay("hide");
$(".container").LoadingOverlay("hide");
5. All default customization options.
$(".container").LoadingOverlay("show", {
// Background
background : "rgba(255, 255, 255, 0.8)",
backgroundClass : "",
// Image
image : "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMDAwIDEwMDAiPjxlbGxpcHNlIHJ4PSI4MCIgcnk9IjgwIiBjeD0iNTAwIiBjeT0iOTAiLz48ZWxsaXBzZSByeD0iODAiIHJ5PSI4MCIgY3g9IjUwMCIgY3k9IjkxMCIvPjxlbGxpcHNlIHJ4PSI4MCIgcnk9IjgwIiBjeD0iOTAiIGN5PSI1MDAiLz48ZWxsaXBzZSByeD0iODAiIHJ5PSI4MCIgY3g9IjkxMCIgY3k9IjUwMCIvPjxlbGxpcHNlIHJ4PSI4MCIgcnk9IjgwIiBjeD0iMjEyIiBjeT0iMjEyIi8+PGVsbGlwc2Ugcng9IjgwIiByeT0iODAiIGN4PSI3ODgiIGN5PSIyMTIiLz48ZWxsaXBzZSByeD0iODAiIHJ5PSI4MCIgY3g9IjIxMiIgY3k9Ijc4OCIvPjxlbGxpcHNlIHJ4PSI4MCIgcnk9IjgwIiBjeD0iNzg4IiBjeT0iNzg4Ii8+PC9zdmc+",
imageAnimation : "2000ms rotate_right",
imageAutoResize : true,
imageResizeFactor : 1,
imageColor : "#202020",
imageClass : "",
imageOrder : 1,
// Font Awesome
fontawesome : "",
fontawesomeAutoResize : true,
fontawesomeResizeFactor : 1,
fontawesomeColor : "#202020",
fontawesomeOrder : 2,
// Custom
custom : "",
customAnimation : false,
customAutoResize : true,
customResizeFactor : 1,
customOrder : 3,
// Text
text : "",
textAnimation : false,
textAutoResize : true,
textResizeFactor : 0.5,
textColor : "#202020",
textClass : "",
textOrder : 4,
// Progress
progress : false,
progressAutoResize : true,
progressResizeFactor : 0.25,
progressColor : "#a0a0a0",
progressClass : "",
progressOrder : 5,
progressFixedPosition : "",
progressSpeed : 200,
progressMin : 0,
progressMax : 100,
// Sizing
size : 50,
maxSize : 120,
minSize : 20,
// Misc
direction : "column",
fade : [400, 200],
resizeInterval : 50,
zIndex : 2147483647
});
Changelog:
v2.1.7 (2020-03-21)
- Fixed: Bug affecting settings and in particular size when applied to multiple target elements using a single jQuery selector
v2.1.6 (2018-09-24)
- Fixed: Corner case when LoadingOverlay was being hidden with a long fade out time after the target element was resized and before resizeInterval was triggered
v2.1.5 (2018-06-08)
- Fixed: Toggle LoadingOverlay visibility according to target element
- Fixed: Clear orphaned intervals when target element is arbitrary removed from DOM
v2.1.4 (2018-06-08)
- Replaced the .load() method with a custom ajax() request to load external SVG images in order to prevent conflicts with ajaxStart() and ajaxSend() event handlers
v2.1.3 (2018-05-04)
- package.json main path fix
v2.1.2 (2018-04-26)
- Fixed a bug introduced in v2.1.1 causing multiple LoadingOverlays to be shown on a single element
v2.1.1 (2018-04-22)
- Gracefully hides when target element is arbitrary removed from DOM
v2.1.0 (2018-04-05)
- Added Resize action
- Added progressFixedPosition option
- Added Control over both SVG fill and stroke colors through imageColor option passed as two-elements array
- Changed Default SVG image uses circle elements instead of ellipse ones
v2.0.2 (2018-03-21)
- Using getBoundingClientRect() instead of jQuery .position() when LoadingOverlay is displayed on an element with position : fixed
v2.0.1 (2018-03-17)
- Changed value for overlay justify-content CSS property from space-evenly to space-around: Edge didn't like the former
- Set explicit width and height for SVG, addressing bug in Chrome
v2 (2018-03-16)
- Added support for text element
- Order option for every element
- Resize factor option for every element
- `size` is expressed in percentage. Use a string with units (ie. 100px) to force a fixed size.
- `maxSize` and `minSize` are always assumed a percentages
- Set `size` option to `false` to disable elements resizing and rely only on classes
- Container's position fix
- Supports inline SVG.
- FontAwesome SVG with JS support
v1.6.0 (2018-02-11)
- AMD and CommonJS support
- Typings for TypeScript
- Extra Progress: it is possible to disable shown text
v1.5.5 (2017-12-26)
- Add AMD, CommonJS and Plain Browser Support
v1.5.4 (2017-09-29)
- Option zIndex defaults to the highests value allowed (2147483647) to prevent other elements to be displayed over LoadingOverlay
v1.5.3 (2017-01-28)
- CSS positioning problem with Extra Progress when used with Font Awesome
- Option zIndex defaults to 9999
v1.4.1 (2016-08-05)
- Fixed a bug with positioning when LoadingOverlay is attached to an element (element overlay mode).
- LoadingOverlay is now always attached to the body, even if it is an element overlay. This means you can safely remove all the container element’s contents while the LoadingOverlay is being shown. At the same time it shouldn’t break anything in your existing code, unless you were doing something really tricky with it.
- The resizeInterval option is now active and set to 50 milliseconds by default. This makes more sense as a default value since one would activate it more often than not.
About Author:
Author: Gaspare Sganga
Official Website: http://gasparesganga.com/labs/jquery-loading-overlay/
This awesome jQuery plugin is developed by gasparesganga. For more Advanced Usages, please check the demo page or visit the official website.