spin.js - Animated CSS3 Loading Spinner
| File Size: | 102 KB |
|---|---|
| Views Total: | 28538 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

spin.js is a high configurable js Loading Spinner library that works in all major browsers with No images, no external CSS and no dependencies (jQuery is supported, but not required).
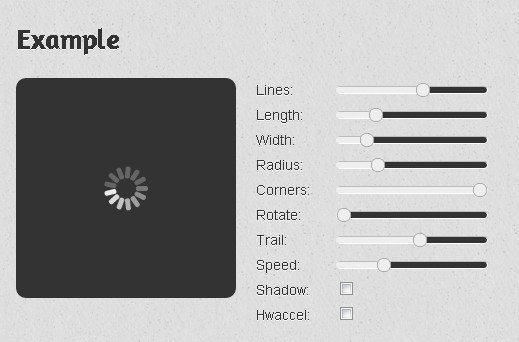
You can customize the line, width, height, radius, corners, rotate, speed and other options.
Written in typescript and currently works as a vanilla JavaScript plugin.
You might also like:
Basic Usage:
1. Create a container for the loading spinner.
<div id="example" class="demo"></div>
2. Include the necessary stylesheet in the header of the web page.
<link href="https://cdn.jsdelivr.net/npm/spin.js@latest/spin.css" rel="stylesheet">
3. Import the spin.js or include the main JavaScript file spin.js on your web page
<script src="https://cdn.jsdelivr.net/npm/spin.js@latest/spin.min.js"></script>
# NPM
$ npm install spin.js --save
import {Spinner} from 'spin.js';
4. Initialize the spin.js to activate the loading spinner.
var target = document.getElementById('example');
var spinner = new Spinner().spin(target);
5. Possible plugin options to customizable your loading effect.
new Spinner({
// The number of lines
lines: 12,
// The length of each line
length: 7,
// The width of each line
width: 5,
// The radius of the inner circle
radius: 10,
// Scales size
scale: 1,
// Corner roundness (0..1)
corners: 1,
// CSS color or array of colors
color: '000',
// CSS color or array of colors
fadeColor: 'transparent',
// Animation speed
speed: 1,
// Rotation offset
rotate: 0,
// The CSS animation name for the lines
animation: 'spinner-line-fade-quick',
// 1: clockwise, -1: counterclockwise
direction: 1,
// z-index
zIndex: 2e9,
// The CSS class
className: 'spinner',
// Top position relative to parent
top: '50%',
// Left position relative to parent
left: '50%',
// Box-shadow
shadow: '0 0 1px transparent',
// Element positioning
position: 'absolute'
})
6. Stop the loading animation manually..
new Spinner().stop();
More Examples:
Changelog:
v4.0.0 (2018-07-11)
- Updated to the latest version
This awesome jQuery plugin is developed by fgnass. For more Advanced Usages, please check the demo page or visit the official website.