Loading Indicator For Bootstrap 5/4 Form Controls - Input Spinner
| File Size: | 95.4 KB |
|---|---|
| Views Total: | 10941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

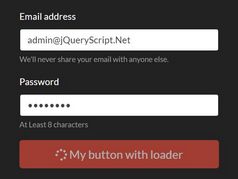
Input Spinner is a CSS/SCSS library that allows you to display an animated, customizable loading spinner/indicator inside Bootstrap form controls like input, textarea, and select.
Supports both Bootstrap 4 and the latest Bootstrap 5 framework.
See Also:
How to use it:
1. Install & download the Input Spinner.
# NPM $ npm i @tkrotoff/bootstrap-input-spinner
2. Improt the Input Spinner into your Bootstrap project.
@import '~bootstrap/scss/bootstrap'; @import './src/bootstrap-input-spinner';
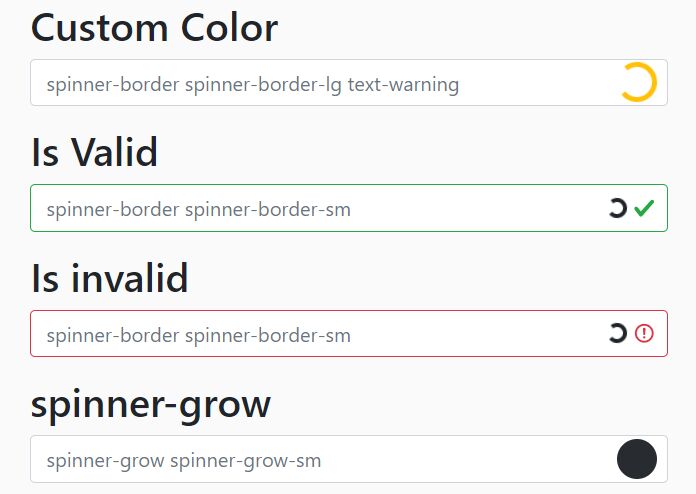
3. Display the 'spinner-border' loading indicator in your form controls:
- spinner-border-sm: small size
- spinner-border-lg: large size
<!-- Input Field -->
<div class="form-group is-loading">
<input class="form-control" />
<div class="spinner-border spinner-border-sm"></div>
</div>
<!-- Textarea -->
<div class="form-group is-loading">
<textarea class="form-control"></textarea>
<div class="spinner-border spinner-border-lg"></div>
</div>
<!-- Select -->
<div class="form-group is-loading">
<select class="form-control">
<option>spinner-border spinner-border-sm</option>
</select>
<div class="spinner-border spinner-border-sm"></div>
</div>
4. Display the 'spinner-grow' loading indicator in your form controls:
<div class="form-group is-loading"> <input class="form-control" /> <div class="spinner-grow"></div> </div> <div class="form-group is-loading"> <input class="form-control" placeholder="spinner-grow" /> <div class="spinner-grow"></div> </div>
Changelog:
v0.21.2 (2023-03-11)
- Update @tkrotoff/bootstrap-floating-label to 0.12.2
v0.20.4 (2022-04-11)
- Update npm packages, switch to Parcel 2
v0.20.3 (2021-11-27)
- Update npm packages
v0.20.0 (2021-05-08)
- Updated for Bootstrap 5.0.0 stable.
This awesome jQuery plugin is developed by tkrotoff. For more Advanced Usages, please check the demo page or visit the official website.