Generate Multi-State UI Buttons With jQuery - magicButtons
| File Size: | 32.4 KB |
|---|---|
| Views Total: | 2082 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

magicButtons is a simple jQuery plugin for creating multi-state UI buttons on the webpage that allows you to change the button state on click.
The main goal of this plugin is to create an inline loading indicator inside the button for AJAX content loading or form submitting.
More features:
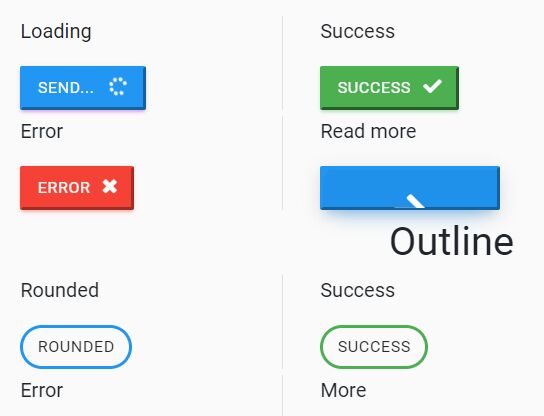
- 3 button styles: empty, material design, outline.
- Custom state text and icons.
- Rounded button borders.
- Ripple click animation.
- 3 sizes: Small, Medium and Large.
See also:
- Buttons with Built-in Loading Indicators For Bootstrap 3
- Built-In Loading Indicator In Buttons
- Form Submit Buttons with Built-in Loading Indicators - Ladda
- Lightweight jQuery Loading Button Plugin
- Multi-state Buttons With jQuery And Materialize
How to use it:
1. Load the necessary jQuery JavaScript library and the jQuery magicButtons plugin's files in the html.
<link rel="stylesheet" href="assets/css/main.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="assets/js/magicBtn.js"></script>
2. By default, the plugin uses Font Awesome 5 for the state icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.0.13/css/all.css"
integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp"
crossorigin="anonymous">
3. Call the function to generate buttons and specify the button style you want to use.
<div id="examples"> <button id="btn1" class="magicBtn">Button 1</button> <button id="btn2" class="magicBtn">Button 2</button> <button id="btn3" class="magicBtn">Button 3</button> ... </div>
$.magicBtn('#examples',{
// or 'outline'
buttonType: 'material' // default: ''
});
4. Apply a loading state with custom loading text and indicator icon to the button when clicked.
var clickBtn1 = 'true';
$('#btn1').click(function (e) {
if(clickBtn1 == 'true') {
$(this).startLoading({
loadindText: 'Loading...',
loadingIcon: true,
});
clickBtn1 = 'false';
} else {
click = 'true';
}
});
5. Set the button to the initial state.
$('#btn1').removeLoading({
//Initial text
text: 'Your Text Here'
});
6. Apply the disabled state to the button.
$('#btn1').disabled();
This awesome jQuery plugin is developed by Spolaa. For more Advanced Usages, please check the demo page or visit the official website.











