jQuery Plugin For Creating Loading Overlay with CSS3 Animations - waitMe
| File Size: | 16.8 KB |
|---|---|
| Views Total: | 63311 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

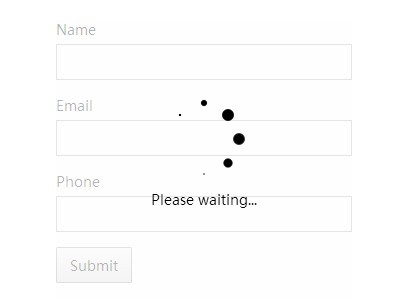
waitMe is a very lightweight (~1.55 kb minified) jQuery plugin for creating an Ajax loading overlay with loading text and animated loading spinner using CSS3 animations.
See also:
How to use it:
1. Load the jQuery waitMe plugin's CSS in the head section of the document.
<link type="text/css" rel="stylesheet" href="waitMe.css">
2. Load the jQuery waitMe plugin after jQuery library at the bottom of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="waitMe.js"></script>
3. Load the jQuery waitMe plugin after jQuery library at the bottom of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="waitMe.js"></script>
4. Create an Html element that will trigger a loading overlay.
<button type="button" id="demo">Submit</button>
5. Call the plugin on the target html element.
<script>
$(function(){
// none, bounce, rotateplane, stretch, orbit,
// roundBounce, win8, win8_linear or ios
var current_effect = 'bounce'; //
$('#demo').click(function(){
run_waitMe(current_effect);
});
function run_waitMe(effect){
$('#SELECTOR').waitMe({
//none, rotateplane, stretch, orbit, roundBounce, win8,
//win8_linear, ios, facebook, rotation, timer, pulse,
//progressBar, bouncePulse or img
effect: 'bounce',
//place text under the effect (string).
text: '',
//background for container (string).
bg: 'rgba(255,255,255,0.7)',
//color for background animation and text (string).
color: '#000',
//max size
maxSize: '',
//wait time im ms to close
waitTime: -1,
//url to image
source: '',
//or 'horizontal'
textPos: 'vertical',
//font size
fontSize: '',
// callback
onClose: function() {}
});
}
});
</script>
Change logs:
2017-10-31
- CSS update
2016-10-05
- CSS update
2016-10-03
- js update
2016-09-23
- update.
This awesome jQuery plugin is developed by vadimsva. For more Advanced Usages, please check the demo page or visit the official website.