Dynamic Circular Progress Bar with jQuery and CSS3
| File Size: | 4.65 KB |
|---|---|
| Views Total: | 129326 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery plugin which uses JavaScript and CSS3 transforms to draw an animated progress (loading) bar representing a given percent value.
How to use it:
1. Add jQuery library and the jQuery-plugin-progressbar.jsinto your html page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jQuery-plugin-progressbar.js"></script>
2. Create an empty DIV element that will be served as the container for the progress bar.
<div class="progress-bar"></div>
3. Draw a default progress bar inside the DIV element.
$(".progress-bar").loading();
4. The required CSS / CSS3 rules for the progress bar.
.progress-bar {
position: relative;
height: 100px;
width: 100px;
}
.progress-bar div {
position: absolute;
height: 100px;
width: 100px;
border-radius: 50%;
}
.progress-bar div span {
position: absolute;
font-family: Arial;
font-size: 25px;
line-height: 75px;
height: 75px;
width: 75px;
left: 12.5px;
top: 12.5px;
text-align: center;
border-radius: 50%;
background-color: white;
}
.progress-bar .background { background-color: #b3cef6; }
.progress-bar .rotate {
clip: rect(0 50px 100px 0);
background-color: #4b86db;
}
.progress-bar .left {
clip: rect(0 50px 100px 0);
opacity: 1;
background-color: #b3cef6;
}
.progress-bar .right {
clip: rect(0 50px 100px 0);
transform: rotate(180deg);
opacity: 0;
background-color: #4b86db;
}
@keyframes
toggle { 0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
5. Default plugin options.
// background color backgroundColor: '#b3cef6', // progress bar color progressColor: '#4b86db', // percentage data to present // 75 = 75% percent: 75, // animation speed duration: 2000
6. You can also pass the options to the progress bar using html5 data attribute on the DIV element.
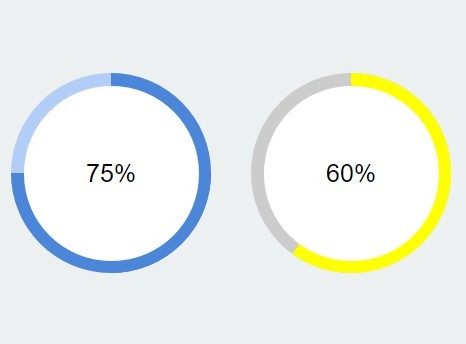
<div class="progress-bar" data-percent="60" data-duration="1000" data-color="#ccc,yellow"></div>
This awesome jQuery plugin is developed by yxfanxiao. For more Advanced Usages, please check the demo page or visit the official website.











