Buttons with Built-in Loading Indicators For Bootstrap 3 - Ladda Bootstrap
| File Size: | 34.9 KB |
|---|---|
| Views Total: | 57420 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Ladda Bootstrap is a javascript loading library inspired by Ladda.js that helps you create Built-in Loading Indicators (spinner, loading bar, etc...) with New twitter's bootstrap 3. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.
Note that the plugin is no longer maintained. Please use the Ladda.js instead.
Basic Usage:
1. Include Bootstrap 3 CSS on your web page
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
2. Include Ladda Bootstrap files and needed spin.js on the web page
<script src="dist/spin.min.js"></script> <script src="dist/ladda.min.js"></script> <link rel="stylesheet" href="dist/ladda-themeless.min.css">
3. Create a button with loading state. Using html5 data-* attributes to custom the loading style
<button class="ladda-button" data-style="expand-right" data-color="green" data-size="medium" data-spinner-size="40" data-spinner-color="#ff0000" > <span class="ladda-label">Submit</span> </button>
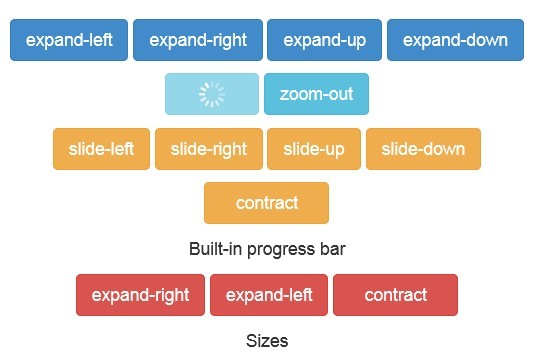
4. All the loading animations
data-style="expand-left" data-style="expand-left" data-style="expand-right" data-style="expand-up" data-style="zoom-in" data-style="zoom-out" data-style="slide-left" data-style="slide-right" data-style="slide-up" data-style="slide-down" data-style="contract"
This awesome jQuery plugin is developed by msurguy. For more Advanced Usages, please check the demo page or visit the official website.











