Create Slick Animated Circular Progress Bars with jQuery & Bootstrap
| File Size: | 7.9 KB |
|---|---|
| Views Total: | 1864 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

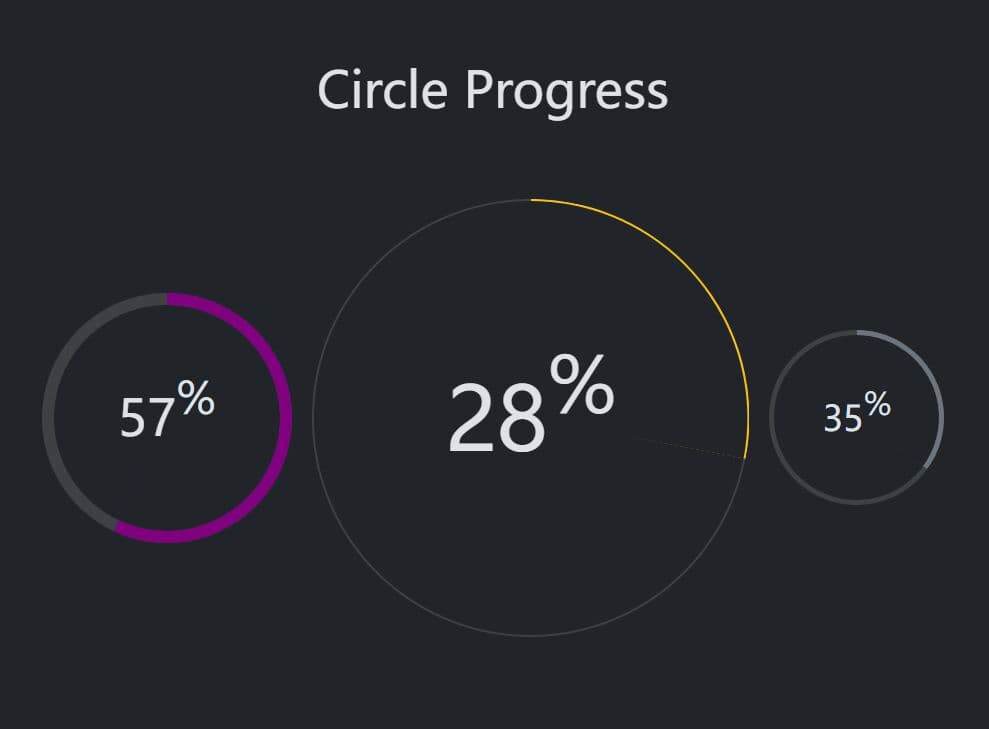
This is a lightweight jQuery plugin that adds animated circular progress bars to your Bootstrap-based web pages and applications. No SVG, Image, and Canvas needed.
You can control the circle size, progress value, bar color, background color, and thickness easily through the API. Can be useful for visualizing download progress, displaying stats, or creating loading animations.
See Also:
How to use it:
1. Download and import the jQuery BS Circle Progress plugin into your Bootstrap project.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap 5 or Bootstrap 4 framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- jQuery BS Circle Progress Plugin --> <script src="/path/to/dist/jquery-bs-circle-progress.min.js"></script>
2. Create an empty container to hold the progress bar.
<div id="example" data-bs-toggle="circle-progress"> </div>
3. Call the function to generate a basic circular progress bar.
(function ($) {
$('#example').circleProgress({
// options here
});
}(jQuery));
4. Available plugin options.
$('#example').circleProgress({
// circle size in px
size: 200,
// initial progress value
value: 0,
// background color
// can be a Bootstrap class ('primary', 'secondary', etc.)
// or a CSS property (rgb(255,255,255)).
background: 'transparent',
// circle color
// can be a Bootstrap class ('primary', 'secondary', etc.)
// or a CSS property (rgb(0,0,0)).
color: 'primary',
// thickness of the circle
progressWidth: null
});
5. API methods.
// update plugin options $('#example').circleProgress('updateOptions', { // options here }); // update value $('#example').circleProgress('val', Value);
This awesome jQuery plugin is developed by ThomasDev-de. For more Advanced Usages, please check the demo page or visit the official website.











