Animated Customizable Progress Meter Plugin For jQuery - jQMeter
| File Size: | 5.06 KB |
|---|---|
| Views Total: | 14635 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

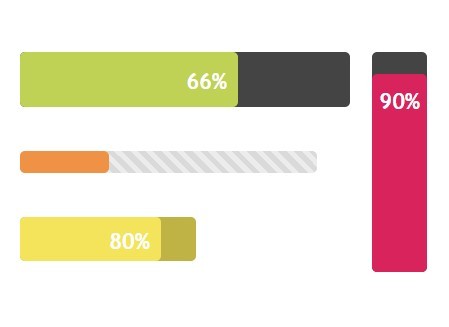
jQMeter is a tiny (~3kb compressed) jQuery plugin to show the progress in percentage for a certain item in an animated, CSS styleable progress bar which supports vertical or horizontal layout. Licensed under the MIT/GPL.
How to use it:
1. Include jQuery library and the jQuery jQMeter plugin at the bottom of the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jqmeter.min.js"></script>
2. Create an element that will be served as a container for the progress meter.
<div id="demo"></div>
3. Call the plugin and setup the progress meter using JS option objects.
$('#demo').jQMeter({
goal:'$10,000',
raised:'$6,600',
width:'300px'
});
4. All the default options.
$('#demo').jQMeter({
// the width of the progress meter
width: "100%",
// the height of the progress meter
height: "50px",
// the background color
// Supports hex, rgba, or word values
bgColor: "#444",
// the text color
// supports hex, rgba, or word values.
barColor: "#bfd255",
// horizontal or vertical
orientation: "horizontal",
// counter speed in milliseconds
counterSpeed: 2000,
// animation time in milliseconds.
animationSpeed: 2000,
// whether to display the percentage completed or raised.
displayTotal: true
});
Change logs:
2015-05-30
- fixing vertical meter in mobile
2015-02-27
- Added counter animation functionality
This awesome jQuery plugin is developed by glarios. For more Advanced Usages, please check the demo page or visit the official website.











