Load Content Synchronously Via AJAX - jQuery Reload
| File Size: | 1.09 MB |
|---|---|
| Views Total: | 2939 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

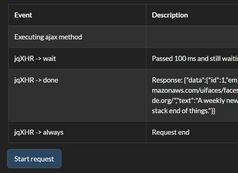
Reload is a jQuery plugin for dynamic content loading that fetches data from your server and reloads/updates the content of a specific component synchronously via AJAX(XHR).
How to use it:
1. Load the compiled JavaScript file after loading the latest jQuery library.
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha384-vk5WoKIaW/vJyUAd9n/wmopsmNhiy+L2Z+SBxGYnUkunIxVxAv/UtMOhba/xskxh"
crossorigin="anonymous">
</script>
<script src="./dist/jquery.reload.js"></script>
2. Insert initial content to your componentss.
<div id="element-1">Original content for element #1</div> <div id="element-2">Original content for element #2</div> <div id="element-3">Original content for element #3</div>
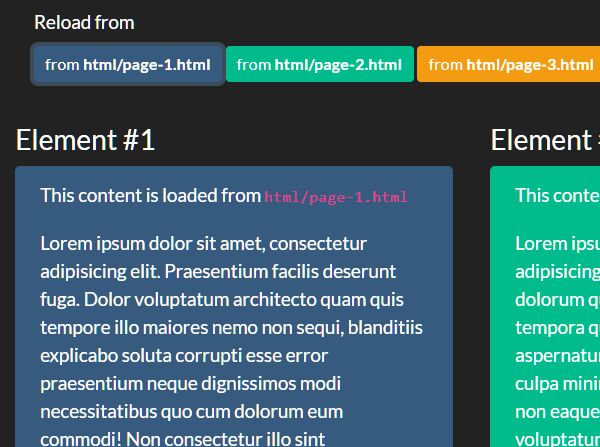
3. Fetch content from external sources and inject them into your components. That's it.
$('#element-1')).reload({
url: './html/page-1.html'
});
$('#element-2')).reload({
url: './html/page-2.html'
});
$('#element-3')).reload({
url: './html/page-3.html'
});
4. Callback functions.
$('#element-1')).reload({
// before reload
beforeReload: null,
// after loaded
onReloaded: null,
// when failed
onError: null
});
Changelog:
2020-08-14
- v1.0.3
2020-03-17
- v1.0.2
This awesome jQuery plugin is developed by ducdhm. For more Advanced Usages, please check the demo page or visit the official website.