Execute Function Before AJAX Call Ends - jQuery Just Wait
| File Size: | 62.4 KB |
|---|---|
| Views Total: | 1260 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just Wait is a tiny jQuery plugin that adds a wait() callback to AJAX requests.
The plugin enables you to trigger a function after a specified amount of time has elapsed from the start of the AJAX call.
A typical use of the plugin is to create a loading indicator when the AJAX call is in progress.
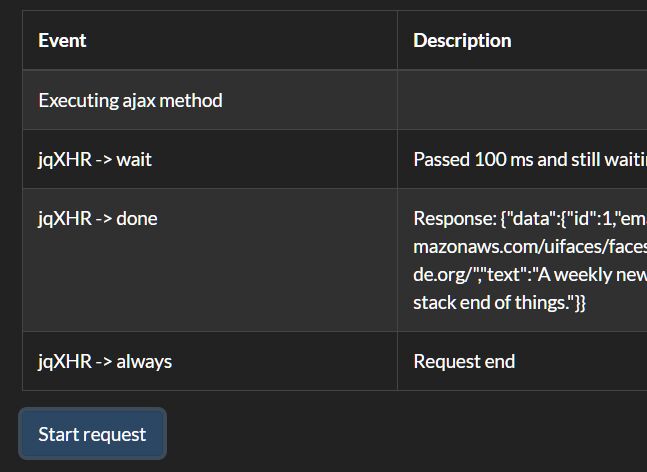
How It Works:
- AJAX request starts.
- Start counting up to a specified amount of time (defaults to 100ms).
- Determine whether the AJAX request has ended.
- If Yes, stop counting.
- If No, determine whether a specified period of time has elapsed since the start of the AJAX request.
- If Yes, call the
wait()callback.
How to use it:
1. Download & unzip the plugin and then insert the just-wait.min.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/just-wait.min.js"></script>
2. Add the wait() callback to your AJAX request.
$.get('url')
.wait(() => {
// do something after 100ms (default)
})
.done((data) => {
// do something after the data is fetched
})
.fail(() => {
// do something when the data fails to load
})
.always(() => {
// do something after The AJAX request ends.
});
3. override the default JustWait time in milliseconds.
JustWait.options.waitFor = 300;
// or
$.get({
url: '/path/to/data',
waitFor: 300
})
$.ajax({
url: '/path/to/data',
waitFor: 300
})
$.post({
url: '/path/to/data',
data: { id: 3 },
waitFor: 300
})
This awesome jQuery plugin is developed by OmarMuscatello. For more Advanced Usages, please check the demo page or visit the official website.