Form Submit Buttons with Built-in Loading Indicators - Ladda
| File Size: | 20 KB |
|---|---|
| Views Total: | 71334 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Ladda is a JavaScript loading library for creating buttons with built-in loading indicators (spinner and loading bar). Requires the latest spin.js library.
Ladda merges loading indicators into the action that invoked them.
Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.
Also supports the latest Bootstrap framework.
How to use it:
1. Install and import the spin & ladda modules.
# NPM $ npm install spin.js ladda --save
import * as Ladda from 'ladda';
2. Load required ladda.min.css in the head section of your web page
<!-- Full --> <link rel="stylesheet" href="dist/ladda.min.css"> <!-- Without visual styles --> <link rel="stylesheet" href="dist/ladda-themeless.min.css">
3. Create a button with both spinner and loading bar. Using html5 data-* attributes to custom the loading style and color of your button
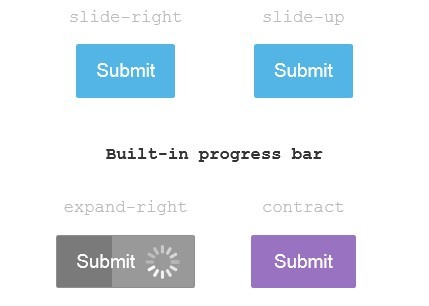
- data-color: green, red, blue, purple, or mint
- data-style: expand-left, expand-right, expand-up, expand-down, contract, contract-overlay, zoom-in, zoom-out, slide-left, slide-right, slide-up, or slide-down
- data-size: xs, s, l, or xl
- data-spinner-size: spinner size
- data-spinner-color: spinner color
- data-spinner-lines: the number of lines
<button class="ladda-button"
data-color="purple"
data-style="expand-right">
<span class="ladda-label">Submit</span>
</button>
4. Initialize the plugin on this button element.
var instance = Ladda.create(document.querySelector('.laddaButton'));
5. You can control loading explicitly using the JavaScript API as outlined below:
// Start loading
instance.start();
// Will display a progress bar for 60% of the button width
instance.setProgress( 0.6 );
// Stop loading
instance.stop();
// Toggle between loading/not loading states
instance.toggle();
// Check the current state
instance.isLoading();
// Delete the button's ladda instance
instance.remove();
// Stop all
instance.stopAll();
// trigger the loading animation on click
Ladda.bind('button[type=submit]');
//automatically stops after 3 seconds
Ladda.bind('button[type=submit]', {timeout: 3000});
Change log:
2019-08-09
- Update
This awesome jQuery plugin is developed by hakimel. For more Advanced Usages, please check the demo page or visit the official website.











