Tiny jQuery Plugin For Animated Loading Spinners - Spin
| File Size: | 81.9KB |
|---|---|
| Views Total: | 6943 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

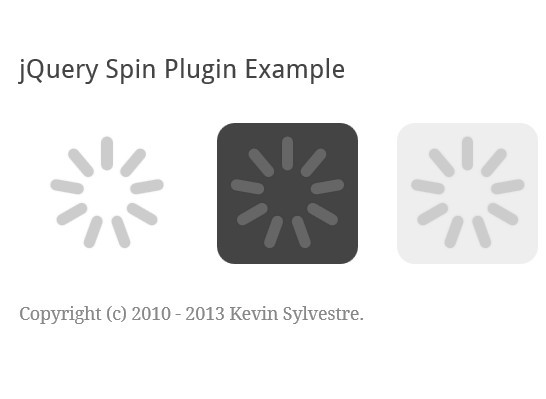
jQuery Spin is a lightweight and easy-to-use jQuery plugin that make it easy to creating animated loading spinners using CSS and javascript. Great for ajax asynchronous spinner, content loading indicators, etc. It comes with 3 styles of spinners by default, you can edit and customize them or create your own styles in the jquery.spin.css.
See also:
Basic Usage:
1. Include jQuery library and jQuery Spin plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src='javascripts/jquery.spin.js' type='text/javascript'></script>
2. Include required jquery.spin.css on the page
<link href='stylesheets/jquery.spin.css' rel='stylesheet' type='text/css'>
3. Create a container for the spinner
<div class='spin' data-spin='spin'></div>
4. Styling the spinner
.spin
{
background: #444; /* outline */
> *
{
background: #EEE; /* hand */
}
}
Change log:
v1.0.7 (2013-06-25)
- fixed a bug and added an example
This awesome jQuery plugin is developed by ksylvest. For more Advanced Usages, please check the demo page or visit the official website.