Create Multi-state Buttons With jQuery And Materialize - msb.js
| File Size: | 9.27 KB |
|---|---|
| Views Total: | 1292 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

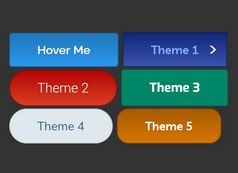
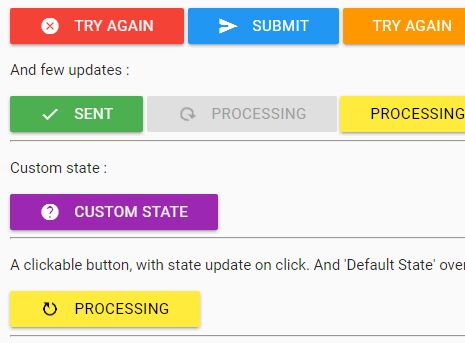
msb.js is a jQuery plugin which uses Materialize framework to create Material Design style, multi-state action buttons (default, success, error, warning, process) for your web applications.
How to use it:
1. Include the necessary jQuery JavaScript library and Materialize framework on the html page.
<link rel="stylesheet" href="/path/to/materialize.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/materialize.min.js"></script>
2. Include a iconic font of your choice for the button icons.
<!-- Material Icons --> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons"> <!-- Font Awesome Icons --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Include the jQuery msb.js plugin's JavaScript and Stylesheet on the page.
<link href="jquery.msb.css" rel="stylesheet"> <script src="jquery.msb.js"></script>
4. Initialize the plugin on your action buttons and specify the current state in the data-state attribute:
<a class="demo btn waves-effect waves-light" data-state="error"> <i class="material-icons left">cloud</i> button </a> <button class="demo btn" data-state="default"> <i class="material-icons left">cloud</i> button </button> <a class="demo btn" data-state="warning"> <i class="material-icons right">cloud</i> button </a> <a class="demo btn waves-effect waves-light" data-state="process"> <i class="material-icons left">cloud</i> button </a> <a class="demo btn" data-state="default"> button </a>
$('.demo').msb();
5. Update the button state.
// msb('update',state);
$('.demo').msb('update','success');
6. Options and defaults.
$('.demo').msb({
default: {
cssClass: "blue",
label: "submit",
icon: {
name: "send",
anim: false
},
disabled: false,
stateBar: ""
},
success: {
cssClass: "green",
label: "sent",
icon: {
name: "check",
anim: false
},
disabled: true,
stateBar: ""
},
warning: {
cssClass: "orange",
label: "try again",
icon: {
name: "warning",
anim: false
},
disabled: false,
stateBar: ""
},
error: {
cssClass: "red",
label: "try again",
icon: {
name: "cancel",
anim: false
},
disabled: false,
stateBar: ""
},
process: {
cssClass: "yellow black-text",
label: "processing",
icon: {
name: "refresh",
anim: "rotate"
},
disabled: true,
stateBar: "msb-anim-chameleon"
}
});
Change log:
2017-10-18
- Update jquery.msb.js
- Update jquery.msb.css
This awesome jQuery plugin is developed by fchaussin. For more Advanced Usages, please check the demo page or visit the official website.