Versatile Notification Plugin For jQuery - notifyjs
| File Size: | 19.1 KB |
|---|---|
| Views Total: | 780 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

notifyjs is a simple to use, highly customizable notification library for jQuery that lets you show notifications of various types to your end users. The notification can be placed anywhere on the webpage and even attached to any DOM elements just like the tooltip & popover.
More features:
- auto hide after a timeout
- show/hide animations
- click to dismiss
- easy to add your own styles
Basic usage:
1. Install the jQuery notifyjs plugin:
# NPM $ npm install Notify.js # Bower $ bower install Notify.js
2. Import the Notify.js to your project or include the notify.js directly:
<script src="dist/notify.js"></script>
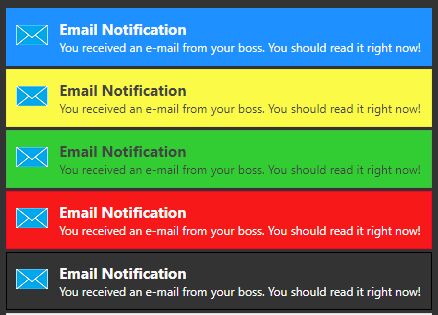
3. Create a tooltip-style notification box attached to a specific element. Notification types included:
- success
- info
- warn
- error
$(".element").notify("Hello World", TYPE);
4. Create a global notification box displayed at the top right of the web page.
$.notify("Hello World", TYPE);
5. Change the default position of the notification box.
$.notify("Hello World",{
/*
"top",
"middle",
"bottom",
"left",
"center",
"right"
*/
position:"right"
});
6. Customize the notification box with these options.
$.notify("Hello World",{
// click to dismiss
clickToHide: true,
// auto dismiss
autoHide: true,
// auto dismiss after 5 seconds
autoHideDelay: 5000,
// shows arrow
arrowShow: true,
// arrow size
arrowSize: 5,
// shows break new lines
breakNewLines: true,
// position
elementPosition: "bottom",
globalPosition: "top right",
// default style
style: "bootstrap",
// default type
className: "error",
// animation options
showAnimation: "slideDown",
showDuration: 400,
hideAnimation: "slideUp",
hideDuration: 200,
// space between notification boxes
gap: 5
});
This awesome jQuery plugin is developed by jpillora. For more Advanced Usages, please check the demo page or visit the official website.











