Lightweight jQuery Loading Button Plugin - LoadingStateButtons
| File Size: | 7.23 KB |
|---|---|
| Views Total: | 3277 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

LoadingStateButtons is a lightweight jQuery button loader plugin which adds loading spinner or progress indicator to buttons while loading some data for user feedback. Useful for loading indicator like ajax calls and so.
See also:
- Buttons with Built-in Loading Indicators For Bootstrap 3 - Ladda Bootstrap
- jQuery Plugin For Built-In Loading Indicator In Buttons - Button Loader
- Form Submit Buttons with Built-in Loading Indicators - Ladda
How to use it:
1. Put the required style sheet loading-state.css in the head section and JavaScript file loading-state.js after jQuery library before the closing body tag.
<link rel="stylesheet" href="css/loading-state.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/loading-state.js"></script>
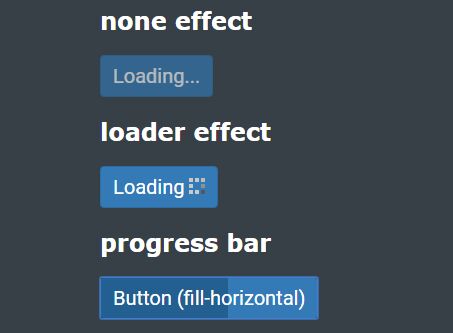
2. Create a loading button with no effect. The data-loading-text attribute is used to specify the text displayed inside the button while loading something.
<button href="#" class="btn btn-darkblue" id="button-disable" data-loading-text="Loading...">Button (none effect)</button>
$("#button-disable").loadState({
type: "disable"
});
3. Add a loading spinner to the button while loading something.
<button href="#" class="btn btn-darkblue" id="button-loader" data-loading-text="Loading ">Button (loader effect)</button>
$("#button-loader").loadState({
type: "loader"
});
4. Add a progress bar to the button while loading something.
<button href="#" class="btn btn-darkblue" id="button-loader" data-loading-text="Loading ">Button (loader effect)</button>
$("#button-fill-horizontal").loadState({
type: "fill-horizontal"
});
5. Specify the closeTime to remove the loading state.
$("#button-fill-horizontal").loadState({
type: "fill-horizontal"
closeTime: 4000
});
This awesome jQuery plugin is developed by emrecetiner. For more Advanced Usages, please check the demo page or visit the official website.











