Inline Button Loader For Bootstrap 4 - Bootstrap4C Spinners
| File Size: | 52.7 KB |
|---|---|
| Views Total: | 5844 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery/Bootstrap button loader component which adds loading indicators with custom loading text to inline buttons.
The loading spinners are implemented with pure CSS. Ideal for content loading button & AJAX form submit button.
How to use it:
1. Load the necessary Bootstrap 4 stylesheet and Bootstrap4C Spinners' CSS in the document's head section.
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> <link href="/path/to/component-spinners.css" rel="stylesheet">
2. Load jQuery library (slim build is recommended) and the Bootstrap4C Spinners' JavaScript righe before the closing body tag. Bootstrap 4 JavaScript is optional.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/component-spinners.js"></script>
3. Add the CSS class btn-spinner to the buttons and customize the inline loading indicator using the following data attributes:
- data-spinner-type="grow": grow style loading spinner
- data-spinner-text="Saving...": custom loading text
<button type="button" class="btn btn-primary btn-spinner btn-spinner-example">Ladda Button</button> <button type="button" class="btn btn-primary btn-spinner btn-spinner-example" data-spinner-type="grow">Ladda Button</button> <button type="button" class="btn btn-primary btn-spinner btn-spinner-example" data-spinner-text="Saving...">Ladda Button</button>
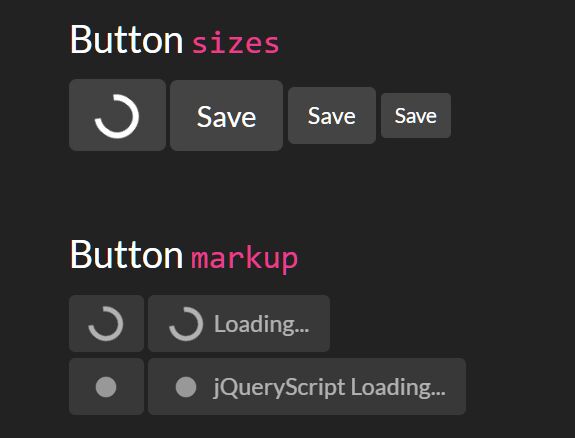
4. The plugin also supports Bootstrap 4 button sizes: btn-lg and btn-sm.
<button type="button" class="btn btn-primary btn-lg btn-spinner btn-spinner-example" data-spinner-type="grow">Ladda Button</button> <button type="button" class="btn btn-primary btn-sm btn-spinner btn-spinner-example" data-spinner-text="Saving...">Ladda Button</button>
5. Activate the loading indicators on click.
$('.btn-spinner-example').click(function() {
var btn = $(this);
$(btn).buttonLoader('start');
});
6. Close the loading indicators when needed.
$(btn).buttonLoader('stop');
7. The HTML markup to make the loading indicators activated on page load.
<button type="button" class="btn btn-primary" disabled> <span class="spinner-border" role="status" aria-hidden="true"></span> <span class="sr-only">Loading...</span> </button> <button type="button" class="btn btn-secondary" disabled> <span class="spinner-grow" role="status" aria-hidden="true"></span> <span class="sr-only">Loading...</span> </button>
This awesome jQuery plugin is developed by haubek. For more Advanced Usages, please check the demo page or visit the official website.











