Powerful Gallery Popup Plugin With jQuery - LC Lightbox
| File Size: | 121 KB |
|---|---|
| Views Total: | 36321 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

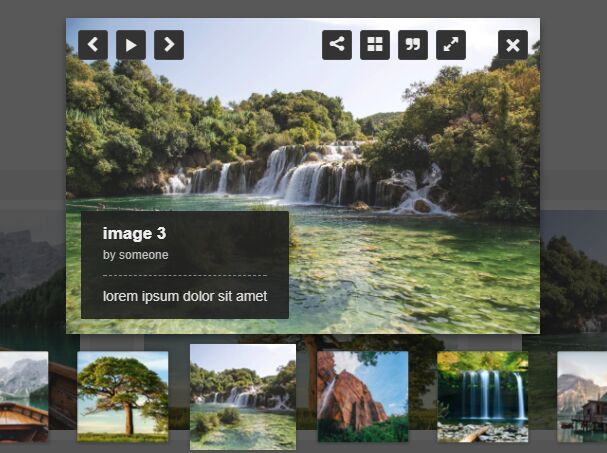
LC Lightbox is a responsive, flexible, powerful, mobile-friendly jQuery image viewer & gallery lightbox plugin for modern web design.
Features:
- Single or gallery mode.
- Image preload on document read.
- Slideshow and carousel style gallery with custom controls.
- Built-in themes: light, dark, and minimal.
- Shows image titles, descriptions and authors.
- Customizable thumbnail navigation.
- Shareable, downloadable images.
- Fullscreen.
- Supports touch swipe and mouse wheel events.
- Tons of configuration options.
Basic usage:
1. Load the required JavaScript and CSS files in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/lc_lightbox.lite.js"></script> <link rel="stylesheet" href="css/lc_lightbox.css">
2. Load a theme CSS of your choice in the document.
<!-- dark --> <link rel="stylesheet" href="skins/dark.css"> <!-- light --> <link rel="stylesheet" href="skins/light.css"> <!-- minimal --> <link rel="stylesheet" href="skins/minimal.css">
3. Add images to the web page as these:
- data-lcl-txt: image description
- data-lcl-author: image author
- data-lcl-thumb: path to thumbnail
<a class="elem" href="large1.jpg" title="image 1" data-lcl-txt="Description 1" data-lcl-author="Author 1" data-lcl-thumb="thumb1.jpg"> <span style="background-image: url(thumb1.jpg);"></span> </a> <a class="elem" href="large2.jpg" title="image 2" data-lcl-txt="Description 2" data-lcl-author="Author 2" data-lcl-thumb="thumb2.jpg"> <span style="background-image: url(thumb2.jpg);"></span> </a> <a class="elem" href="large1.jpg" title="image 3" data-lcl-txt="Description 3" data-lcl-author="Author 3" data-lcl-thumb="thumb3.jpg"> <span style="background-image: url(thumb3.jpg);"></span> </a>
4. Enable the jQuery LC Lightbox by calling the function on the image links.
lc_lightbox('.elem', {
wrap_class: 'lcl_fade_oc',
gallery : true,
thumb_attr: 'data-lcl-thumb',
skin: 'dark',
// more options here
});
5. All default configuration options.
lc_lightbox('.elem', {
// whether to display a single element or compose a gallery
gallery : true,
// attribute grouping elements - use false to create a gallery with all fetched elements
gallery_hook : 'rel',
// if a selector is found, set true to handle automatically DOM changes
live_elements : true,
// whether to preload all images on document ready
preload_all : false,
// force elements type
global_type : 'image',
// attribute containing element's source
src_attr : 'href',
// attribute containing the title - is possible to specify a selector with this syntax: "> .selector" or "> span"
title_attr : 'title',
// attribute containing the description - is possible to specify a selector with this syntax: "> .selector" or "> span"
txt_attr : 'data-lcl-txt',
// attribute containing the author - is possible to specify a selector with this syntax: "> .selector" or "> span"
author_attr : 'data-lcl-author',
// whether to enable slideshow
slideshow : true,
// animation duration for lightbox opening and closing / 1000 = 1sec
open_close_time : 500,
// overlay's animation advance (on opening) and delay (on close) to window / 1000 = sec
ol_time_diff : 100,
// elements fading animation duration in millisecods / 1000 = 1sec
fading_time : 150,
// sizing animation duration in millisecods / 1000 = 1sec
animation_time : 300,
// slideshow interval duration in milliseconds / 1000 = 1sec
slideshow_time : 6000,
// autoplay slideshow - bool
autoplay : false,
// whether to display elements counter
counter : false,
// whether to display a progressbar when slideshow runs
progressbar : true,
// whether to create a non-stop pagination cycling elements
carousel : true,
// Lightbox maximum width.
// Use a responsive percent value or an integer for static pixel value
max_width : '93%',
// Lightbox maximum height.
// Use a responsive percent value or an integer for static pixel value
max_height : '93%',
// overlay opacity / value between 0 and 1
ol_opacity : 0.7,
// background color of the overlay
ol_color : '#111',
// overlay patterns - insert the pattern name or false
ol_pattern : false,
// width of the lightbox border in pixels
border_w : 3,
// color of the lightbox border
border_col : '#ddd',
// width of the lightbox padding in pixels
padding : 10,
// lightbox border radius in pixels
radius : 4,
// whether to apply a shadow around lightbox window
shadow : true,
// whether to hide page's vertical scroller
remove_scrollbar: true,
// custom classes added to wrapper - for custom styling/tracking
wrap_class : '',
// light / dark / Minimal
skin : 'light',
// over / under / lside / rside
data_position : 'over',
// inner / outer
cmd_position : 'inner',
// set closing button position for inner commands - normal/corner
ins_close_pos : 'normal',
// set arrows and play/pause position - normal/middle
nav_btn_pos : 'normal',
// whether to hide texts on lightbox opening - bool or int (related to browser's smaller side)
txt_hidden : 500,
// bool / whether to display titles
show_title : true,
// bool / whether to display descriptions
show_descr : true,
// bool / whether to display authors
show_author : true,
// enables thumbnails navigation (requires elements poster or images)
thumbs_nav : true,
// print type icons on thumbs if types are mixed
tn_icons : true,
// whether to hide thumbs nav on lightbox opening - bool or int (related to browser's smaller side)
tn_hidden : 500,
// width of the thumbs for the standard lightbox
thumbs_w : 110,
// height of the thumbs for the standard lightbox
thumbs_h : 110,
// attribute containing thumb URL to use or false to use thumbs maker
thumb_attr : false,
// script baseurl to create thumbnails (use src=%URL% w=%W% h=%H%)
thumbs_maker_url: false,
// Allow the user to expand a resized image. true/false
fullscreen : true,
// resize mode of the fullscreen image - smart/fit/fill
fs_img_behavior : 'fit',
// when directly open in fullscreen mode - bool or int (related to browser's smaller side)
fs_only : 500,
// whether to trigger or nor browser fullscreen mode
browser_fs_mode : true,
// bool
socials : true,
// use a specific string representing URL parameters + placeholders (they will be replaced by the lightbox)
// it requires a server-side script handling those parameters and filling the page with Facebook Metadata.
// a usage example could be: app_id=YOUR-APP-ID&redirect_uri=THE-REDIRECT-URI&lcsism_img=%IMG%&lcsism_title=%TITLE%&lcsism_descr=%DESCR%
// the lightbox will replace %IMG% %TITLE% and %DESCR%
fb_share_params : false,
// bool / allow text hiding
txt_toggle_cmd : true,
// bool / whether to add download button
download : true,
// bool / Allow touch interactions for mobile (requires AlloyFinger)
touchswipe : true,
// bool / Allow elements navigation with mousewheel
mousewheel : true,
// enable modal mode (no closing on overlay click)
modal : false,
// whether to avoid right click on lightbox
rclick_prevent : false
});
6. Functions & callbacks.
lc_lightbox('.elem', {
elems_parsed : function() {},
html_is_ready : function() {},
on_open : function() {},
on_elem_switch : function() {},
slideshow_start : function() {},
slideshow_end : function() {},
on_fs_enter : function() {},
on_fs_exit : function() {},
on_close : function() {},
});
Changelog:
v2.0.0 (2025-12-19)
- new: reworked thumbnails navigator interaction on mobile
- new: better fullscreen mode management
- new: better and more modern way to detect mobile screens
- new: more-compatible code used to remove scrollbars
- new: reworked text hiding animations
- new: thumbnails reworked to use modern code solutions
- new: thumbnails navigation opacity managed through CSS
- new: fullscreen toggle is now more CSS-centric
- new: smoother forced-fullscreen opening
- new: touch gestures handled through proprietary codes (no more AlloyFinger required)
- new: code refactoring using ES6 syntax
- new: misc optimizations, fixes and usability improvements
- added: swipe-up gesture to close lightbox
v1.5.0 (2025-02-03)
- slide-change animation time set to zero on fullscreen to be swifter
- command bar not toggled whille changing slide on fullscreen and if using outer commands
v1.4.0/1 (2025-01-31)
- added: tab navigation among lightbox commands
- added: aria-labels on commands
- added: copy-to-share command if deeplink is enabled
- new: removed outdated browser-specific CSS code
- new: X (Twitter) sharing button now uses a proper icon
- new: improved tab commands navigation behavior
- fixed: deeplink lightbox opening when multiple initialized objects have got occurrences
v1.3.2 (2024-10-05)
- added navigator.userActivation existence check
v1.2.12 (2022-08-04)
- better already initialized instances detection
- fixed: “no touchswipe” option ignored
- fixed: image not showing when entering fullscreen on not cached images
v1.2.9 (2019-12-19)
- Fixed: zoomed image scroll on mobile
v1.2.8 (2019-10-31)
- Fixed mobile device detection on OSX
v1.2.7 (2019-08-17)
- fb_direct_share option replaced with fb_share_params to allow specific Facebook shares.
v1.2.6 (2019-05-25)
- fixed: callback parameters
- fixed: image/video auto-detection not using https
2019-04-17
- v1.2.5: Fixed: thumbs scroll on lightbox opening
2018-03-13
- v1.2.3: fixed: direct fullscreen image's opening on mobile
This awesome jQuery plugin is developed by LCweb-ita. For more Advanced Usages, please check the demo page or visit the official website.











