Flexible jQuery Gallery With Image Zoom Integration - Zoom SlideShow
| File Size: | 8.66 KB |
|---|---|
| Views Total: | 18173 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

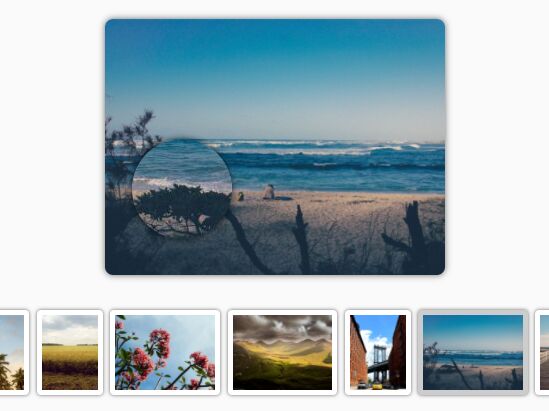
The Zoom SlideShow jQuery plugin lets you create an image gallery with a carousel thumbnail navigation that has the ability to zoom images on mouse hover just like the magnifying glass effect.
How to use it:
1. Insert your images into the gallery.
<div id="view">
<img src="https://picsum.photos/1200/800/?random" alt="" />
</div>
<div id="thumbs">
<div id="nav-left-thumbs"><</div>
<div id="pics-thumbs">
<img src="https://picsum.photos/1024/768/?random" alt="Nature1" />
<img src="https://picsum.photos/1024/767/?random" alt="Nature2" />
<img src="https://picsum.photos/768/1024/?random" alt="Nature3" />
<img src="https://picsum.photos/1023/768/?random" alt="Nature4" />
<img src="https://picsum.photos/1024/769/?random" alt="Nature5" />
<img src="https://picsum.photos/767/1024/?random" alt="Nature6" />
<img src="https://picsum.photos/1021/768/?random" alt="Nature7" />
<img src="https://picsum.photos/766/1024/?random" alt="Nature8" />
<img src="https://picsum.photos/1023/768/?random" alt="Nature9" />
</div>
<div id="nav-right-thumbs">></div>
</div>
2. Create an empty container for the magnifying glass image zoom effect.
<div id="zoom"></div>
3. The main CSS styles for the gallery.
#zoom {
position: absolute;
width: 100px;
height: 100px;
background-repeat: no-repeat;
border-radius: 50px;
box-shadow: 0 0 10px rgba(0, 0, 0, .8);
display: none;
}
#view {
margin: 30px 0;
height: 384px;
}
#view img {
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,.6);
}
#thumbs {
position: relative;
margin: 20px 0;
}
#nav-left-thumbs { left: 70px; }
#nav-right-thumbs { right: 70px; }
#nav-left-thumbs, #nav-right-thumbs {
position: absolute;
top: 30px;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 15px;
box-shadow: 0 0 10px rgba(0,0,0,.6);
font-size: 1em;
font-weight: bold;
color: #999;
text-shadow: 0 0 10px rgba(0,0,0,.5);
cursor: pointer;
transition-duration: .5s;
}
#nav-left-thumbs:hover, #nav-right-thumbs:hover { background: lightgrey; }
#pics-thumbs {
position: relative;
padding: 5px 0;
margin: 0 122px;
white-space: nowrap;
overflow: hidden;
transition-duration: .8s;
}
#pics-thumbs img {
padding: 5px;
margin: 0 2px;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0,0,0,.6);
cursor: pointer;
height: 75px;
transition-duration: .5s;
}
4. Insert jQuery library and the JavaScript file zoom-slideshow.js into the document.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="js/zoom-slideshow.js"></script>
5. Initialize the gallery plugin with customization options.
$(document).ready(function() {
$('#view').setZoomPicture({
thumbsContainer: '#pics-thumbs',
prevContainer: '#nav-left-thumbs',
nextContainer: '#nav-right-thumbs',
zoomContainer: '#zoom'
});
});
6. Set the zoom level whatever you like.
$(document).ready(function() {
$('#view').setZoomPicture({
thumbsContainer: '#pics-thumbs',
prevContainer: '#nav-left-thumbs',
nextContainer: '#nav-right-thumbs',
zoomContainer: '#zoom',
zoomLevel: 2
});
});
7. Customize the image loading message.
$(document).ready(function() {
$('#view').setZoomPicture({
thumbsContainer: '#pics-thumbs',
prevContainer: '#nav-left-thumbs',
nextContainer: '#nav-right-thumbs',
zoomContainer: '#zoom',
loadMsg: 'Loading...'
});
});
Change log:
2017-12-19
- JS Update
This awesome jQuery plugin is developed by GurYN. For more Advanced Usages, please check the demo page or visit the official website.











