Filter Photo Gallery By Tags - jQuery filter-tags.js
| File Size: | 16.2 KB |
|---|---|
| Views Total: | 13011 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

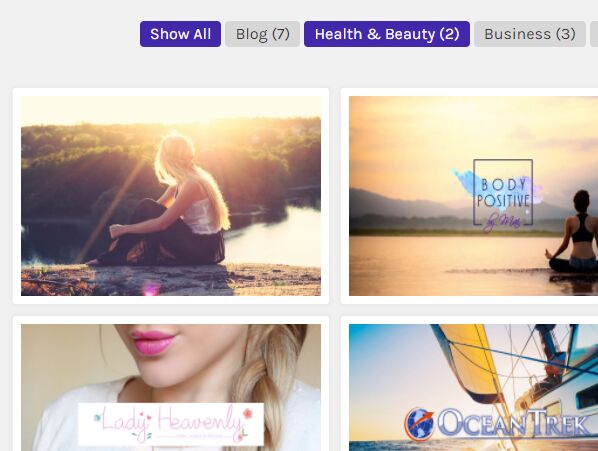
This is a dead simple gallery filtering plugin which automatically generates category buttons to live filter a group of images by tags separated with comma.
How to use it:
1. Create an empty container to place the generated filter buttons.
<div id="buttons"></div>
2. Group your images using tags in the data-tags attribute as these:
<div id="gallery"> <img src="img/Alexman.jpg" data-tags="Blog" alt="Alex Man" /> <img src="img/Bodypositive.jpg" data-tags="Health & Beauty" alt="Body Positive" /> <img src="img/Hostkey.jpg" data-tags="Business" alt="Host Key" /> <img src="img/Ladyheavenly.jpg" data-tags="Blog,Health & Beauty" alt="Lady Heavenly" /> <img src="img/Oceantrekmarine.jpg" data-tags="Business" alt="Ocean Trek Marine" /> <img src="img/Schweeet.jpg" data-tags="Blog,Shop" alt="Schweeet" /> <img src="img/ttownsessions.jpg" data-tags="Blog,Megazine" alt="TTown Sessions" /> <img src="img/Unwastedmind.jpg" data-tags="Blog" alt="Unwasted Mind" /> <img src="img/SonalS.jpg" data-tags="Blog,Portfolio" alt="Sonal Srivastava" /> <img src="img/Syntheticdramlawns.jpg" data-tags="Business" alt="Synthetic Dream Lawns" /> <img src="img/bennyboardroom.jpg" data-tags="Shop" alt="Benny Board Room" /> <img src="img/Rusty.jpg" data-tags="Shop,Blog" alt="Rusty" /> </div>
3. Download and put the filter-tags.js together with jQuery library at the bottom of the html page. That's it.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="js/filter-tags.js"></script>
This awesome jQuery plugin is developed by Ali-Azam-Khan. For more Advanced Usages, please check the demo page or visit the official website.