Lightweight Image Gallery & Slider Plugin - Zoomgallery
| File Size: | 3.25 MB |
|---|---|
| Views Total: | 3426 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

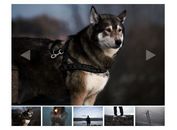
Zoomgallery is a tiny jQuery plugin used to create a thumbnail grid that expands into a full sized image slider when you click on a thumbnail.
How to use it:
1. Load jQuery library and the jQuery Zoomgallery plugin's files in your html page.
<link rel="stylesheet" href="Zoomgallery.min.css"> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="jQuery.Zoomgallery.min.js"></script>
2. Load the Font Awesome 4 for essential icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. Create the html for the thumbnail grid. Make sure to use the data-image attribute to specify the sources of original images, and the data-thumbnail attribute to specify the sources of thumbnails.
<div class="zoomgallery">
<div class="zoomgallery-inner">
<div class="zoomgallery-row">
<a href="#" class="zoomgallery-item">
<div class="zoomgallery-image"
data-image="1.jpg"
data-thumbnail="1_thumb.jpg">
</div>
</a>
<a href="#" class="zoomgallery-item">
<div class="zoomgallery-image"
data-image="2.jpg"
data-thumbnail="2_thumb.jpg">
</div>
</a>
...
</div>
<div class="zoomgallery-row">
<a href="#" class="zoomgallery-item">
<div class="zoomgallery-image"
data-image="3.jpg"
data-thumbnail="3_thumb.jpg">
</div>
</a>
<a href="#" class="zoomgallery-item">
<div class="zoomgallery-image"
data-image="4.jpg"
data-thumbnail="4_thumb.jpg">
</div>
</a>
...
</div>
<div class="zoomgallery-menu">
<div class="close">
<a href="#"><i class="fa fa-times"></i></a>
</div>
<div class="next">
<a href="#"><i class="fa fa-chevron-right"></i></a>
</div>
<div class="previous">
<a href="#"><i class="fa fa-chevron-left"></i></a>
</div>
</div>
</div>
</div>
4. Call the plugin on the parent container and done.
$('.zoomgallery').Zoomgallery();
Change log:
2015-06-02
- Separated swipe event handler to an own plugin and mark it as a dependency
2015-06-01
- Add swipe eventhandler
This awesome jQuery plugin is developed by featdd. For more Advanced Usages, please check the demo page or visit the official website.