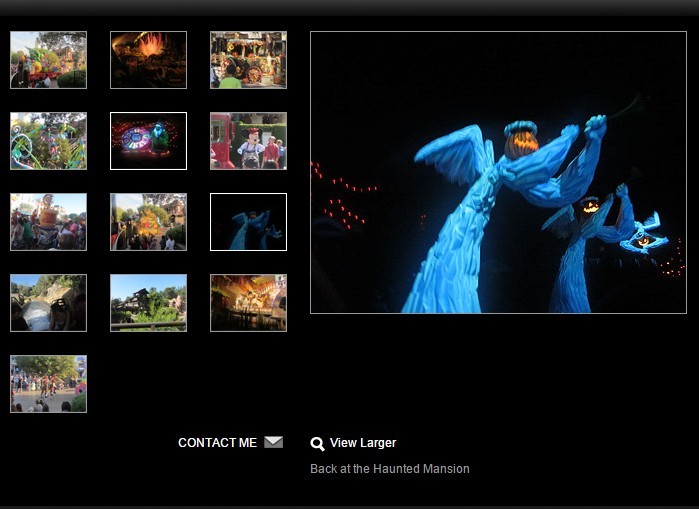
Creating A Photo Gallery with Thumbnail Navigation Using jQuery
| File Size: | 3.59 MB |
|---|---|
| Views Total: | 3400 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery powered photo gallery with thumbnail navigation that uses jQuery fancybox plugin to display original images on top of your web page.
How to use it:
1. Load the required stylesheet files in the head section of your web page.
<link href="path/to/gallery.css" rel="stylesheet"> <link href="path/to/jquery.fancybox.css" rel="stylesheet">
2. Insert thumbnails with a gallery preview area into the photo gallery as follow:
<div class="gallery_top"></div> <!-- Gallery thumbnails --> <div class="gallery_content"> <div class="gallery_thumbnails"> <a href="1-full.jpg" title="Title 1"> <img src="1-thumb.jpg" alt="Alt 1" height="56" width="75"> </a> <a href="2-full.jpg" title="Title 2"> <img src="2-thumb.jpg" alt="Alt 2" height="56" width="75"> </a> <a href="3-full.jpg" title="Title 3"> <img src="3-thumb.jpg" alt="Alt 3" height="56" width="75"> </a> <a href="4-full.jpg" title="Title 4"> <img src="4-thumb.jpg" alt="Alt 4" height="56" width="75"> </a> <a href="5-full.jpg" title="Title 5"> <img src="5-thumb.jpg" alt="Alt 5" height="56" width="75"> </a> <a href="6-full.jpg" title="Title 6"> <img src="6-thumb.jpg" alt="Alt 6" height="56" width="75"> </a> ... <div class="clear_both"></div> </div> <!-- Gallery preview --> <div class="gallery_preview"></div> <div class="clear_both"></div> <!-- Gallery caption floats on right side under the preview --> <div class="gallery_caption"></div> <div class="clear_both"></div> <!-- Jquery will lock on to this div to pre load all of the images --> <div class="gallery_preload_area"></div> </div> <div class="gallery_bottom"></div>
3. Load the jQuery photo gallery plugin and other required resources at the end of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="path/to/jquery.imgpreload.js"></script> <script src="path/to/jquery.mousewheel.pack.js"></script> <script src="path/to/jquery.fancybox.js"></script> <script src="path/to/gallery.js"></script>
This awesome jQuery plugin is developed by droth820. For more Advanced Usages, please check the demo page or visit the official website.











