Responsive & Touch-Friendly Image Gallery Plugin For jQuery and jQuery UI
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 3962 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

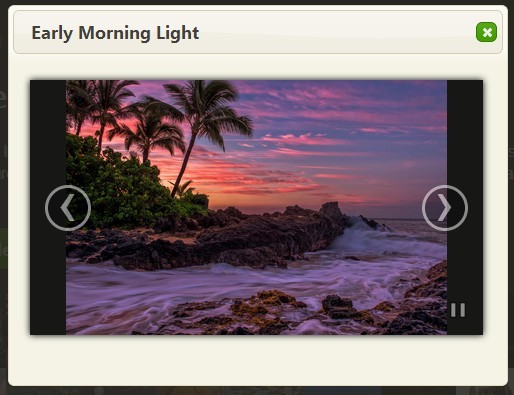
jQuery Image Gallery is another extension to jQuery Blueimp Gallery Plugin, which allows you to create a highly customizable image gallery that displays images in the draggable and resizable dialog window of the jQuery UI.
Features:
- jQuery UI dialog based.
- Swipe, mouse and keyboard navigation.
- Amazing transition effects.
- Can be extended to display additional content types, not only images.
Basic Usage:
1. Load the jQuery and jQuery UI library files on your web page.
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/south-street/jquery-ui.css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
2. Load jQuery Gallery Plugin and jQuery Image Gallery Plugin on your web page, after jQuery library.
<link rel="stylesheet" href="css/blueimp-gallery.min.css"> <script src="js/jquery.blueimp-gallery.min.js"></script> <script src="js/jquery.image-gallery.js"></script>
3. Create the Html for the dialog and embedded Gallery widget.
<!-- The dialog widget -->
<div id="blueimp-gallery-dialog" data-show="fade" data-hide="fade">
<!-- The gallery widget -->
<div class="blueimp-gallery blueimp-gallery-carousel blueimp-gallery-controls">
<div class="slides"></div>
<a class="prev">‹</a>
<a class="next">›</a>
<a class="play-pause"></a>
</div>
</div>
4. Create a list of links to image files with the data-dialog attribute.
<div id="links">
<a href="images/banana.jpg" title="Banana" data-dialog>
<img src="images/thumbnails/banana.jpg" alt="Banana">
</a>
<a href="images/apple.jpg" title="Apple" data-dialog>
<img src="images/thumbnails/apple.jpg" alt="Apple">
</a>
<a href="images/orange.jpg" title="Orange" data-dialog>
<img src="images/thumbnails/orange.jpg" alt="Orange">
</a>
</div>
5. Refer to jQuery Blueimp Gallery page for more information and configurations.
Change log:
2015-12-28
- v3.1.0
2014-07-03
- Fix for Flickr API going SSL-Only.
This awesome jQuery plugin is developed by blueimp. For more Advanced Usages, please check the demo page or visit the official website.