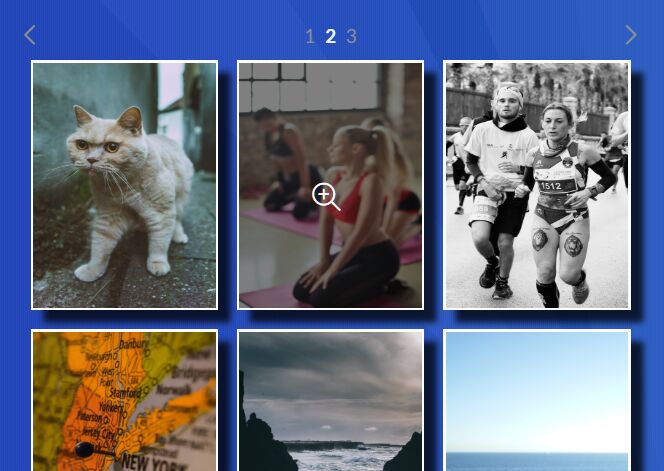
Exquisite Photo Gallery Plugin For Bootstrap 4 - Redman photoGallery
| File Size: | 13 KB |
|---|---|
| Views Total: | 3933 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin that takes advantage of Bootstrap 4 framework to create a responsive, elegant, navigatable photo gallery with justified grid layout.
More Features:
- Dark & light themes.
- Allows you to specify the number of images to show per page/row.
- Enlarges and displays the full image in a lightbox popup.
How to use it:
1. Include the needed Bootstrap 4 stylesheet on the head of the document.
<link rel="stylesheet" href="bootstrap.min.css">
2. Include the simple-line-icons for the icons.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/simple-line-icons/2.4.1/css/simple-line-icons.css">
3. Include the latest version of jQuery JavaScript library on the page.
<script src="jquery.min.js"></script>
4. Download and Include the Redman photoGallery plugin's files on the page.
<link rel="stylesheet" href="css/redman-photoGallery.min.css"> <script src="js/redman-photoGallery.min.js"></script>
5. Insert your images into the gallery container with the CSS class of 'redman-gallery' and config the photo gallery using the following HTML 'data' attributes:
- data-redman-totalCount: the total number of images
- data-redman-countPerPage: the number of images per page
- data-redman-countPerRow: the number of images per row
- data-redman-startHeight: the init height of the image
- data-redman-theme: dark or light
<div class="redman-gallery"
data-redman-totalCount="17"
data-redman-countPerPage="6"
data-redman-countPerRow="3"
data-redman-startHeight="250"
data-redman-theme="dark">
<img src="https://source.unsplash.com/800x500/?nature" alt="image alt">
<img src="https://source.unsplash.com/800x500/?people" alt="image alt">
<img src="https://source.unsplash.com/800x500/?beach" alt="image alt">
<img src="https://source.unsplash.com/800x500/?cat" alt="image alt">
<img src="https://source.unsplash.com/800x500/?fitness" alt="image alt">
<img src="https://source.unsplash.com/800x500/?dog" alt="image alt">
<img src="https://source.unsplash.com/800x500/?pet" alt="image alt">
<img src="https://source.unsplash.com/800x500/?workout" alt="image alt">
<img src="https://source.unsplash.com/800x500/?running" alt="image alt">
<img src="https://source.unsplash.com/800x500/?travel" alt="image alt">
<img src="https://source.unsplash.com/800x500/?water" alt="image alt">
<img src="https://source.unsplash.com/800x500/?holiday" alt="image alt">
<img src="https://source.unsplash.com/800x500/?exercise" alt="image alt">
<img src="https://source.unsplash.com/800x500/?yoga" alt="image alt">
<img src="https://source.unsplash.com/800x500/?female" alt="image alt">
<img src="https://source.unsplash.com/800x500/?swimming" alt="image alt">
<img src="https://source.unsplash.com/800x500/?summer" alt="image alt">
</div>
This awesome jQuery plugin is developed by RedouaneElyakhlifi. For more Advanced Usages, please check the demo page or visit the official website.











