Creating A 3D Flipping Gallery with jQuery and CSS3
| File Size: | 431KB |
|---|---|
| Views Total: | 10611 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

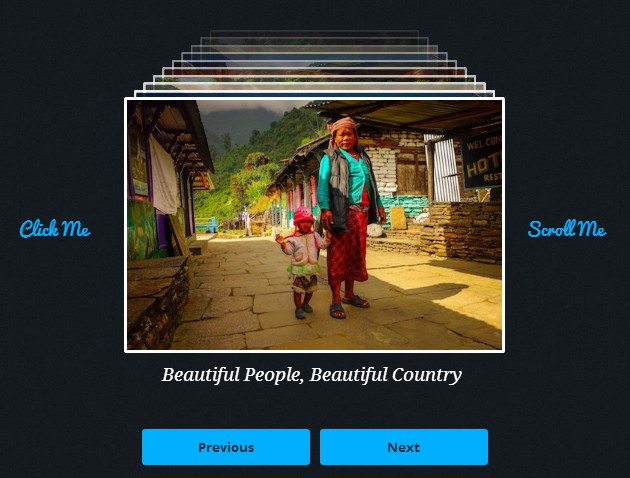
An easy and fancy jQuery plugin that makes use of CSS3 transitions and transforms to create a 3D galley with awesome flipping animation.
Features:
- Lightweight and easy to implement.
- Ability to choose flipping orientation (top or bottom).
- Autoplay on page load.
- Ability to flip images with click or mouse wheel.
- Ability to control the gallery out of the box with
flipForward()andflipBackward()methods.
See also:
- Neat and Clean jQuery Image Gallery With Flip Effect - flipGallery
- Responsive Image Cover Flow Plugin with jQuery and CSS3 - flipster
Basic Usage:
1. Load the latest jQuery javascript library on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Load the jQuery flipping gallery plugin's script and stylesheet files on the page.
<link href="flipping_gallery.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="jquery.flipping_gallery.js"></script>
3. Create a container and insert a set of images. Using data-caption attribute for image captions.
<div class="gallery"> <a href="#" data-caption="Image Caption 1"><img src="1.jpg"></a> <a href="#" data-caption="Image Caption 2"><img src="2.jpg"></a> <a href="#" data-caption="Image Caption 3"><img src="3.jpg"></a> ... </div>
4. Create controls for 'previous' and 'next' navigation.
<a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a>
5. Call the plugin with all the default options.
<script>
$(document).ready( function() {
$(".gallery").flipping_gallery({
direction: "forward", // This is will set the flipping direction when the gallery is clicked. Options available are "forward", or "backward". The default value is forward.
selector: "> a", // This will let you change the default selector which by default, will look for <a> tag and generate the gallery from it. This option accepts normal CSS selectors.
spacing: 10, // You can set the spacing between each photo in the gallery here. The number represents the pixels between each photos. The default value is 10.
showMaximum: 15, // This will let you limit the number of photos that will be in the viewport. In case you have a gazillion photos, this is perfect to hide all those photos and limit only a few in the viewport.
enableScroll: true, // Set this to false if you don't want the plugin to override your scrolling behavior. The default value is true.
flipDirection: "bottom", // You can now set which direction the picture will flip to. Available options are "left", "right", "top", and "bottom". The default value is bottom.
autoplay: false // You can set the gallery to autoplay by defining the interval here. This option accepts value in milliseconds. The default value is false.
});
$(".next").click(function() {
$(".gallery").flipForward();
return false;
});
$(".prev").click(function() {
$(".gallery").flipBackward();
return false;
});
});
</script>
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.