Responsive Image Cover Flow Plugin with jQuery and CSS3 - flipster
| File Size: | 94.5 KB |
|---|---|
| Views Total: | 77518 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

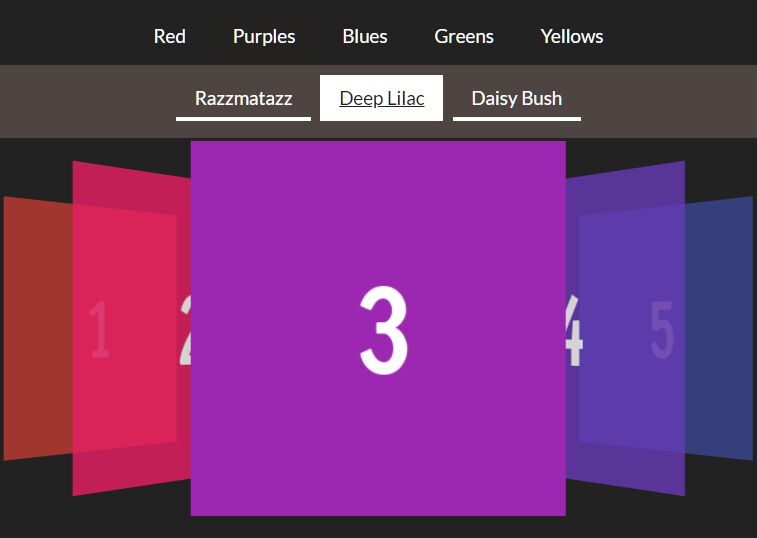
flipster is an amazing and touch-enabled jQuery plugin that allows you to create an image Cover Flow effect with CSS3 3D transform and flipping effects.
It will fall back to be flat and boring in those browsers which don't support CSS3 3D transform, like IE7, IE8, IE9.
You may also like:
- Book Showcase with 3D Transform Effects
- Flexible 3D Flipping Cube Pluigin - HexaFlip
- 3D Triple Panel Image Slider Plugin with jQuery
- Adaptor - Cool 3D jQuery Content Slider
- 3D Image Transitions Animations
- Content Flip Plugin - BookBlock
Installation:
# NPM $ npm install jquery.flipster --save
How to use it :
1. Include the latest jQuery library and flipster's files on your web page
<link href="/path/to/dist/jquery.flipster.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.flipster.min.js"></script>
2. Add images to the coverflow container.
<div id="coverflow">
<ul class="flip-items">
<li data-flip-title="Title 1">
<img src="1.png">
</li>
<li data-flip-title="Title 2">
<img src="2.png">
</li>
<li data-flip-title="Title 3">
<img src="3.png">
</li>
...
</ul>
</div>
4. Call the plugin with default options.
$(function(){
var coverflow = $("#coverflow").flipster();
});
5. You can also group images using the data-flip-category attribute. As a result, the users can switch between images in different categories by clicking the navigation links.
<div id="coverflow">
<ul class="flip-items">
<li data-flip-title="Title 1" data-flip-category="Greens">
<img src="1.png">
</li>
<li data-flip-title="Title 2" data-flip-category="Reds">
<img src="2.png">
</li>
<li data-flip-title="Title 3" data-flip-category="Blacks">
<img src="3.png">
</li>
...
</ul>
</div>
6. Available options and callbacks.
$(".coverflow").flipster({
// Container for the flippin' items.
itemContainer: 'ul',
// Selector for children of itemContainer to flip
itemSelector: 'li',
// 'coverflow' or 'carousel' or 'flat' or 'wheel'
style:'coverflow',
// Starting item. Set to 0 to start at the first, 'center' to start in the middle or the index of the item you want to start with.
start:'center',
// Fading speed
fadeIn: 400,
// Infinite loop
loop: false,
// Enable autoplay
autoplay: false,
// Enable pause on hover
pauseOnHover: true,
// Space between items
spacing: -0.6,
// Switch between items with click
click: true,
// Enable left/right arrow navigation
keyboard: true,
// Enable scrollwheel navigation (up = left, down = right)
scrollwheel: true,
// Enable swipe navigation for touch devices
touch: true,
// If true, flipster will insert an unordered list of the slides
nav: false,
// If true, flipster will insert Previous / Next buttons
buttons: false,
// Changes the text for the Previous button
buttonPrev: 'Previous',
// Changes the text for the Next button
buttonNext: 'next'
// Callback function when items are switches
onItemSwitch: $.noop
});
7. API methods.
// goto next
instance.flipster('next');
// back to previous
instance.flipster('prev');
// goto a specific index
instance.flipster('jump', 0);
// goto a specific item
instance.flipster('jump', $('.my-item'));
// resume autoplay
instance.flipster('play');
// autoplay duration
instance.flipster('play', 5000);
// pause autoplay
instance.flipster('pause');
// stop autoplay
instance.flipster('stop');
// re-index
instance.flipster('index');
Changelog:
1.1.6 (2024-01-18)
- Update dependencies
1.1.5 (2020-10-08)
- Fixes an issue with event handling in current browsers.
- Updated demo page.
- Updated documentation.
1.1.4 (2019-05-02)
- Ensuring latest build files made it to npm.
1.1.3 (2017-11-10)
- Modification to touch and wheel events and loop
1.1.1 (2017-07-29)
- mouse wheel fix for Mozilla Firefox
1.1.0 (2016-03-04)
- Fix for maximum callstack errors when not visible.
1.0.1 (2015-11-03)
- Fixed a bug where the navigation children have incorrect active class
1.0.0 (2015-10-24)
- added namespace to window resize event
- Wheel theme fix
0.3.4 (2014-07-24)
- Some additional options available
- Cleaned up code and normalized whitespace
- Added Grunt support for minifying css and js for distribution
0.3.1 (2013-07-28)
- Added new Carousel style! Shows 5 items at a time in a looping carousel
- Added itemContainer, itemSelector, style, and start options for basic configuration
- Added enableKeyboard, enableMousewheel, and enableTouch options to enable/disable features
- Added enableNav and enableNavButtons options to insert controls into the container
- Added onItemSwitch callback
- Better demos
0.2.0 (2013-06-28)
- Added automatic height adjustment for the container element, which used to just overflow.
- A few minor code improvements.
- Added minified versions of the js and css files.
This awesome jQuery plugin is developed by drien. For more Advanced Usages, please check the demo page or visit the official website.











