Stylish jQuery Image Gallery Plugin - Super Gallery
| File Size: | 212 KB |
|---|---|
| Views Total: | 7584 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

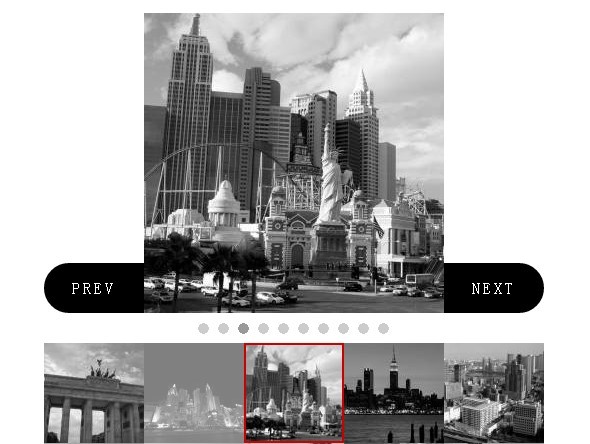
Super Gallery is an easy-to-use and cross-browser jQuery plugin for creating a stylish image gallery with thumbnails preview and smooth transition effects.
Features:
- Supports for easing options
- Supports for fade and slide animations
- Supports all modern browsers (IE7+, Chrome, Firefox, Safari)
- Flexible and customizable
Basic Usage:
1. Include jQuery library and jQuery Super Gallery on the page
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script> <script type="text/javascript" src="jquery-supergallery-plugin2.min.js"></script>
2. Markup html structure
<div id="gallery" class="gallery"> <ul class="main"> <li><img src="images/1/" alt=""></li> <li><img src="images/2/" alt=""></li> <li><img src="images/3/" alt=""></li> <li><img src="images/4/" alt=""></li> <li><img src="images/5/" alt=""></li> <li><img src="images/6/" alt=""></li> <li><img src="images/7/" alt=""></li> <li><img src="images/8/" alt=""></li> <li><img src="images/9/" alt=""></li> <li><img src="images/10/" alt=""></li> </ul> <nav> <div class="prevBtn">PREV</div> <div class="nextBtn">NEXT</div> </nav> <ul class="indicator"> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> <li>●</li> </ul> <ul class="thumb"> <li><img src="thumbnails/1/" alt=""></li> <li><img src="thumbnails/2/" alt=""></li> <li><img src="thumbnails/3/" alt=""></li> <li><img src="thumbnails/4/" alt=""></li> <li><img src="thumbnails/5/" alt=""></li> <li><img src="thumbnails/6/" alt=""></li> <li><img src="thumbnails/7/" alt=""></li> <li><img src="thumbnails/8/" alt=""></li> <li><img src="thumbnails/9/" alt=""></li> <li><img src="thumbnails/10/" alt=""></li> </ul> </div>
3. The CSS
.gallery {
width: 500px;
}
.gallery .main {
width: 300px;
height: 300px;
margin-left: 100px;
}
.gallery .main li {
width: 300px;
height: 300px;
display: none;
}
.gallery .main li img {
width: 300px;
height: auto;
}
.gallery .main li:first-child {
display: block;
}
.gallery .thumb {
width: 500px;
height: 200px;
}
.gallery .thumb li {
width: 100px;
height: 100px;
display: block;
float: left;
cursor: pointer;
}
.gallery .thumb li.selected img {
width: 96px;
height: 96px;
border: 2px solid #C00;
}
.gallery .thumb li img {
cursor: pointer;
opacity: 1;
filter: alpha(opacity=100);
-ms-filter: "alpha(opacity=100)";
-webkit-transition: opacity 0.2s ease-in-out;
-moz-transition: opacity 0.2s ease-in-out;
-ms-transition: opacity 0.2s ease-in-out;
-o-transition: opacity 0.2s ease-in-out;
transition: opacity 0.2s ease-in-out;
}
.gallery .thumb li img:hover {
opacity: 0.5;
filter: alpha(opacity=100);
-ms-filter: "alpha(opacity=50)";
}
.gallery .indicator {
width: 500px;
height: 30px;
text-align: center;
font-size: 0;
display: block;
}
.gallery .indicator li {
cursor: pointer;
color: #cccccc;
height: 30px;
line-height: 30px;
font-size: 10px;
width: 20px;
text-align: center;
display: inline-block;
}
.gallery .indicator li.selected {
color: #999999;
}
.gallery nav {
width: 500px;
height: 50px;
margin-top: -50px;
}
.gallery nav div {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background: #000;
letter-spacing: 0.2em;
color: #FFF;
cursor: pointer;
opacity: 1;
filter: alpha(opacity=100);
-ms-filter: "alpha(opacity=100)";
-webkit-transition: opacity 0.2s ease-in-out;
-moz-transition: opacity 0.2s ease-in-out;
-ms-transition: opacity 0.2s ease-in-out;
-o-transition: opacity 0.2s ease-in-out;
transition: opacity 0.2s ease-in-out;
}
.gallery nav div:hover {
opacity: 0.5;
filter: alpha(opacity=100);
-ms-filter: "alpha(opacity=50)";
}
.gallery nav div.nextBtn {
float: right;
border-radius: 0 25px 25px 0;
}
.gallery nav div.prevBtn {
float: left;
border-radius: 25px 0 0 25px;
}
#gallery2 .thumbPages {
width: 500px;
height: 100px;
}
#gallery2 .thumbPages > li {
width: 500px;
height: 100px;
display: none;
}
#gallery2 .thumbPages > li:first-child {
display: block;
}
4. Call the plugin
$(function(){
$('#gallery').supergallery();
});
5. Options
$(function(){
$('#gallery').supergallery({
selectors:{
main:'.main',
thumb:'.thumb',
nextBtn:'.nextBtn',
prevBtn:'.prevBtn',
indicator:'.indicator'
},
animation:{
type:'fade',// fade or slide
duration:400,
easing:'swing'
},
timer:{
enable:true,
interval:3000,
stopOnHover:true
},
nav:{
autoHideNaviBtn:true,
duration:400,
easing:'swing',
hiddenClassName:'hidden'
},
other:{
initialSelect:0,
selectedClassName:'selected',
loop:true,
disablePageChangeStartEvent:false,
disablePageChangeEndEvent:false,
disableCss3Transition:false,
changePageEvent:'click'
}
});
});
Change Log:
v1.4.3 (2014-05-12)
- udate.
v1.4.2 (2014-02-17)
- Bugs fix
v1.4.1 (2014-01-22)
- Bugs fix
v1.4.0 (2013-12-13)
- Bugs fix
v1.3.4 (2013-11-27)
- Bugs fix
v1.3.2 (2013-08-09)
- Bugs fix
This awesome jQuery plugin is developed by megazalrock. For more Advanced Usages, please check the demo page or visit the official website.











