Only One Element Has A Specifi Class At A Time - open-toggle
| File Size: | 45.6 KB |
|---|---|
| Views Total: | 794 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

open-toggle is a very lightweight jQuery plugin to toggle open state via toggling '.open' or other user-defined class.
The plugin makes only one element in a group of elements have a specific CSS class at a time.
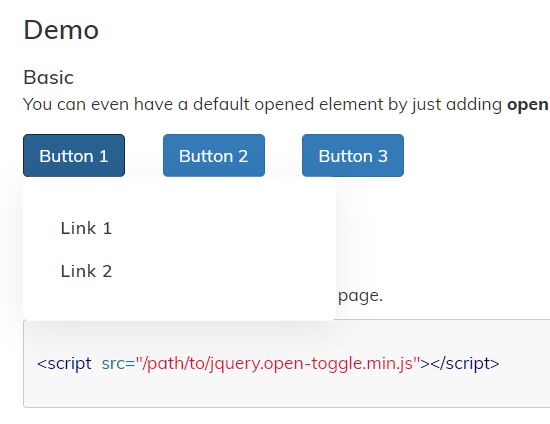
You can use the plugin to create dropdowns and accordions where only one dropdown (panel) is allowed to open at a time.
How to use it:
1. Download and include the minified version of the jQuery open-toggle plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.open-toggle.min.j"></script>
2. Attach the function to the elements and done. By default, only one element of these elements has the CSS class of 'open' at the same time. Clicking on any other elements will lead to removal of 'open' or user-defined class from all of the elements.
<div class="example"></div> <div class="example"></div> <div class="example"></div> <div class="example"></div> <div class="example"></div> ...
$(function(){
$(".example").openToggle();
});
3. You're also allowed to customize the 'open' class.
$(function(){
$(".example").openToggle("myCustomClass");
});
Changelog:
2019-10-04
- fixed default value bug for ie
This awesome jQuery plugin is developed by htshah. For more Advanced Usages, please check the demo page or visit the official website.