Easy CSS Manipulation JavaScript Library - jCSSRule
| File Size: | 6.33 KB |
|---|---|
| Views Total: | 1038 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jCSSRule is a jQuery/Vanilla JavaScript plugin to easily manipulate CSS rules of certain elements within the document.
How It Works:
The plugin dynamically inserts a stylesheet with CSS rules you defined into the document where the plugin is called.
How to use it:
1. Download and include the jcssrule.js script on the page.
<!-- As A Vanilla JS Plugin --> <script src="jcssrule.js" defer></script> <!-- As A jQuery Plugin --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" defer></script> <script src="jcssrule.js" defer></script> <script src="jquery-cssrule.js" defer></script>
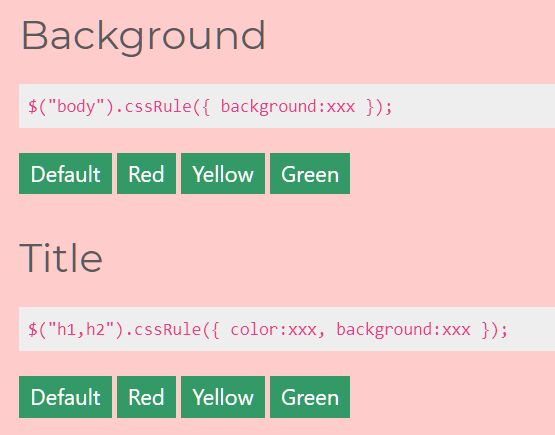
2. The JavaScript syntax to mainpulate CSS styles of any element(s) within the document. Available parameters:
- selector: the selector to apply CSS rules to
- property: a property or a key, value array of properties you want to set
- value: the value you want to set, if undefined will return the current value, if null remove the property
// As A Vanilla JS Plugin
// jCSSRule(selector, property, value);
jCSSRule("body", "background","red");
jCSSRule("body", {"background":"red", "color":"white"});
<!-- As A jQuery Plugin -->
$("body").cssRule("background","red");
$("body").cssRule({background":"red", "color":"white"});
3. Remove the CSS rules.
// As A Vanilla JS Plugin
jCSSRule("body", "background",null);
jCSSRule("*", null);
// As A jQuery Plugin
$("body").cssRule("background",null);
$("*").cssRule(null);
This awesome jQuery plugin is developed by Viglino. For more Advanced Usages, please check the demo page or visit the official website.