HTML5 Video Player with jQuery and CSS3 - video-js
| File Size: | 5.6MB |
|---|---|
| Views Total: | 5183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

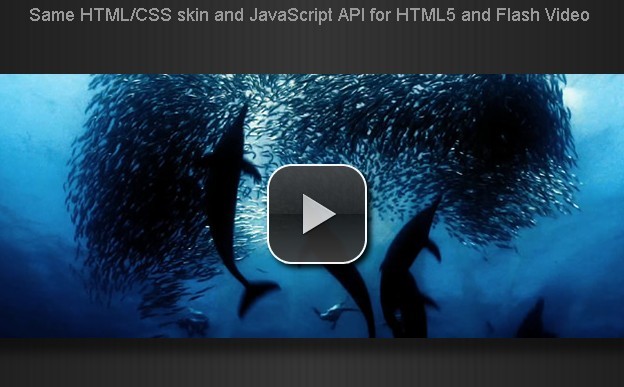
HTML5 Video Player using Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video.
Quick Usage:
1. Include necessary elements in your head section
<!-- Chang URLs to wherever Video.js files will be hosted --> <link href="video-js.css" rel="stylesheet" type="text/css"> <!-- video.js must be in the <head> for older IEs to work. --> <script src="video.js"></script>
2. update the URL to the Flash SWF
<script>
_V_.options.flash.swf = "video-js.swf";
</script>
3. HTML5 Markup
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264"
poster="http://video-js.zencoder.com/oceans-clip.png"
data-setup="{}">
<source src="http://video-js.zencoder.com/oceans-clip.mp4" type='video/mp4' />
<source src="http://video-js.zencoder.com/oceans-clip.webm" type='video/webm' />
<source src="http://video-js.zencoder.com/oceans-clip.ogv" type='video/ogg' />
<track kind="captions" src="captions.vtt" srclang="en" label="English" />
</video>
This awesome jQuery plugin is developed by zencoder. For more Advanced Usages, please check the demo page or visit the official website.