Circular Band Clock with jQuery and Canvas - bandClock
| File Size: | 56.4 KB |
|---|---|
| Views Total: | 2556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

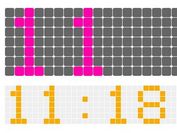
bandClock is a jQuery plugin for generating a canvas based circular band clock that dynamically updates to display the local time. Dual licensed under the MIT and GPL licenses.
How to use it:
1. Include the latest version of jQuery JavaScript library and the jQuery bandClock on the web page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="bandClock.min.js"></script>
2. Create a DIV element that will serve as the container for the clock.
<div class="bandClock"></div>
3. Initialize the plugin with default options to render a default clock inside the DIV element.
$('.bandClock').bandClock();
4. Here's a list of configuration options with default values.
$('.bandClock').bandClock({
// clock size
size: 300,
// colock color
color: '#18FFFF',
// background color
bgColor: '#212121',
// band options
lineWidth: 10,
lineCap: 'butt',
// space between bands
gap: 5,
// font style
fontStyle: '20px Verdana'
});
Change log:
2016-12-22
- JS update
This awesome jQuery plugin is developed by zaniitiin. For more Advanced Usages, please check the demo page or visit the official website.