Cool Time Picker For Twitter Bootstrap
| File Size: | 50.2 KB |
|---|---|
| Views Total: | 102436 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

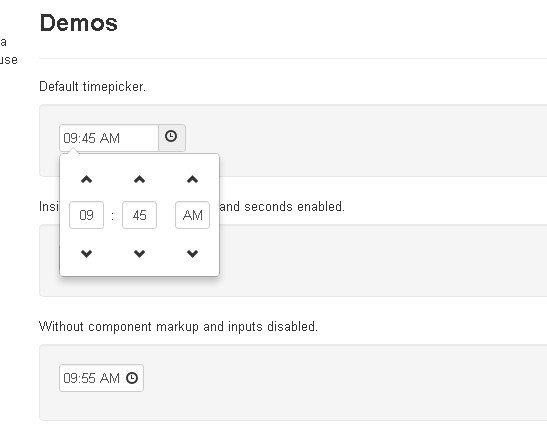
Bootstrap Timepicker is a very cool jQuery to easily select a time for a text input using your mouse or arrow keys.
See also:
- jQuery Date and Time Picker Plugin - Simple Datetimepicker
- jQuery Plugin for Simple Date Picker Widget - simpledatepicker
- Android-Style Date Picker For jQuery Mobile - Mobi Pick
- Customizable and Lightweight Date Picker Plugin For jQuery - glDatePicker
- Colorpicker Plugin For Bootstrap
- Customizable jQuery Timepicker Plugin - timepicker
- Simple Date Picker for Bootstrap
- Date Range Picker For Twitter Bootstrap
- Lightweight jQuery Date Input Picker - pickadate
How to use it:
1.Include jQuery library and jQuery Bootstrap Timepicker plugin on the page
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="assets/bootstrap/js/bootstrap.js"></script> <script type="text/javascript" src="assets/bootstrap-timepicker/js/bootstrap-timepicker.js"></script>
2. Markup
<div class="input-append bootstrap-timepicker-component"> <input type="text" class="timepicker-default input-small" /> <span class="add-on"> </span> </div>
3. Call the plugin with default options.
$('.timepicker-default').timepicker();
4. Default options.
defaultTime: 'current',
disableFocus: false,
disableMousewheel: false,
isOpen: false,
minuteStep: 15,
modalBackdrop: false,
orientation: { x: 'auto', y: 'auto'},
secondStep: 15,
snapToStep: false,
showSeconds: false,
showInputs: true,
showMeridian: true,
template: 'dropdown',
appendWidgetTo: 'body',
showWidgetOnAddonClick: true,
icons: {
up: 'glyphicon glyphicon-chevron-up',
down: 'glyphicon glyphicon-chevron-down'
},
maxHours: 24,
explicitMode: false
Change Logs:
v0.5.2 (2016-01-04)
- Added: Tabbing out of the timepicker widget will now close it.
- Added: You can specify your own icon classes. See docs for the option.
- Changed: Cleaned up package.json and bower.json files. The npm/bower package should be cleaner now.
- Changed: timepicker.less now lives in the css/ directory of the package.
- Changed: bootstrap-timepicker now uses the latest minor releases for jQuery 2 and Bootstrap 3
- Fixed: bad interaction between setTime("12:00 AM") and showMeridian
- Fixed: Various documentation issues were fixed.
v0.5.1 (2015-11-05)
- Critical fix for bootstrap initialization. If you happened to list your timepicker's classes in an order other than "input-group bootstrap-timepicker", you'd be out of luck. Now we use jQuery's hasClass method correctly.
v0.5.0 (2015-07-31)
- Bootstrap 3 support. No more Bootstrap 2 support.
- setTime sets time better
- more tests, and they exercise Bootstrap 3 support!
- snapToStep is a new option, off by default, which snaps times to the nearest step or overflows to 0 if it would otherwise snap to 60 or more.
- explicitMode is a new option, off by default, which lets you leave out colons when typing times.
- shift+tab now correctly moves the cursor to the previously highlighted unit, and blurs the timepicker when expected.
v0.4.1 (2013-04-10)
- check if modal
This awesome jQuery plugin is developed by jdewit. For more Advanced Usages, please check the demo page or visit the official website.











