Super Simple Event Calendar Plugin For jQuery - dnCalendar
| File Size: | 19.9 KB |
|---|---|
| Views Total: | 37246 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

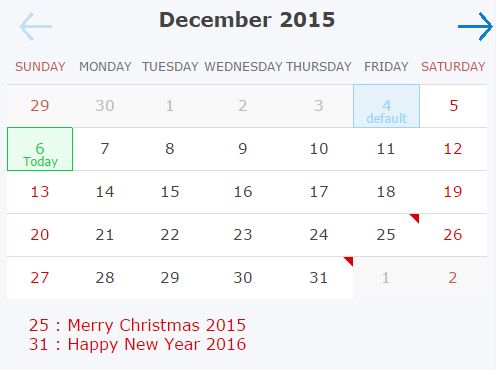
dnCalendar is a lightweight jQuery plugin that adds a simple yet customizable event calendar to your web application.
Basic usage:
1. Load jQuery JavaScript library together with the jQuery dnCalendar plugin's JS and CSS files into your html page.
<link rel="stylesheet" href="css/dncalendar-skin.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/dncalendar.min.js"></script>
2. Create an empty container to place the event calendar.
<div id="dncalendar-container"> </div>
3. Create a new calendar instance and add your custom events by passing the 'notes' option.
var my_calendar = $("#dncalendar-container").dnCalendar({
dataTitles: { defaultDate: 'default', today : 'Today' },
notes: [
{ "date": "2015-12-25", "note": ["Merry Christmas 2015"] },
{ "date": "2015-12-31", "note": ["Happy New Year 2016"] }
],
showNotes: true,
});
4. Initialize the calendar.
my_calendar.build();
5. All default options.
monthNames: [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], monthNamesShort: [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dec' ], dayNames: [ 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'], dayNamesShort: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ], dayUseShortName: false, monthUseShortName: false, showNotes: false, startWeek: 'sunday',
6. The plugin provides a callback that will be triggered when the user click on a date.
var my_calendar = $("#dncalendar-container").dnCalendar({
dataTitles: { defaultDate: 'default', today : 'Today' },
notes: [
{ "date": "2015-12-25", "note": ["Merry Christmas 2015"] },
{ "date": "2015-12-31", "note": ["Happy New Year 2016"] }
],
showNotes: true,
dayClick: function(date, view) {
// do something...
}
});
7. You can also update the calendar using the update() method.
my_calendar.update({
minDate: "2015-12-05",
defaultDate: "2015-12-04"
});
Changelog:
2019-07-04
- fix bugs if calendar init in multiple parent div
2017-09-08
- bug fixes
2016-12-25
- JS fix.
2016-05-11
- JS fix.
2016-05-05
- add start day of week features
2015-12-09
- bugfix
This awesome jQuery plugin is developed by black-lotus. For more Advanced Usages, please check the demo page or visit the official website.











