Simple Daily Schedule Plugin with jQuery and jQuery UI - Schedule
| File Size: | 376 KB |
|---|---|
| Views Total: | 45419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

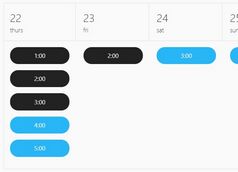
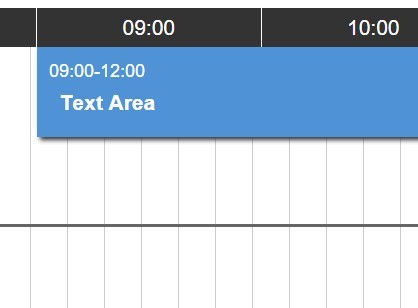
A simple to use jQuery plugin for rendering a draggable, resizable and ajax-enabled daily schedule from JavaScript objects.
Features:
- Supports drag and drop events based on jQuery UI.
- Resizable schedule.
- AJAX support.
See also:
How to use it:
1. Include the needed jQuery and jQuery UI on the html page.
<script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <link rel="stylesheet"href="jquery-ui.css">
2. Include the jQuery schedule plugin's stylesheet and JavaScript after jQuery library.
<script src="jq.schedule.js"></script> <link rel="stylesheet" href="style.css">
3. Render a basic time schedule with custom events.
jQuery("#schedule").timeSchedule({
rows : {
'1' : {
title : 'Title Area',
subtitle : 'Description',
schedule:[{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{}
},{
start:'11:00',
end:'14:00',
text:'Text Area',
data:{}
}]
},},
});
4. Customization options.
// scheduled events
rows : {},
// classname
className: 'jq-schedule',
// schedule start time(HH:ii)
startTime: "07:00",
// schedule end time(HH:ii)
endTime: "21:00",
// width(px)
widthTimeX: 25,
// cell timestamp example 10 minutes
widthTime: 60 * 10,
// height(px)
timeLineY: 60,
// options for time slots
timeLineBorder:1,
timeBorder:1, // border width
timeLinePaddingTop:0,
timeLinePaddingBottom:0,
headTimeBorder:1, // time border width
// data width
dataWidth:160,
// scrollbar (px)
verticalScrollbar: 0,
// width to move all schedules to the right of the clicked time cell
bundleMoveWidth: 1,
// draggable?
draggable: true,
// resizable?
resizable: true
5. Event handlers.
jQuery("#schedule").timeSchedule({
onInitRow: : function(node, data){
// do something
},
onChange: function(node, data){
// do something
},
onClick: : function(node, data){
// do something
},
onAppendRow: : function(node, data){
// do something
},
onAppendSchedule: : function(node, data){
// do something
},
onScheduleClick: : function(node, time, timeline){
// do something
}
});
6. API methods.
// get row data
$("#schedule").timeSchedule('timelineData');
// get schedule data
$("#schedule").timeSchedule('scheduleData');
// clear all data
$("#schedule").timeSchedule('resetData');
// clear all data and rows
$("#schedule").timeSchedule('resetRowData');
// add row
$("#schedule").timeSchedule('addRow', timeline, {
title : 'Title Area',
schedule:[
{
start: '09:00',
end: '12:00',
text: 'Text Area',
data: {}
}
]
});
// add data
$("#schedule").timeSchedule('addSchedule', timeline, {
start: start,
end: end,
text: 'Insert Schedule',
data: {}
});
// enable/disable draggable and resizable
$("#schedule").timeSchedule('setDraggable', true);
$("#schedule").timeSchedule('setResizable', false);
Changelog:
2025-06-21
- v4.0.3: update
2022-03-17
- v3.1.8: bugfix
2020-09-27
- v3.1.0: update left resize option
2020-03-16
- v3.1.0: update left resize option
2020-03-15
- v3.0.2: fixed for Resizable
2020-03-14
- v3.0.1: multi schedule support.
2020-03-10
- v2.4.0: add subtitle option
2020-02-22
- v2.3.1
2020-02-01
- allows to resize for better visibility
2019-12-24
- typesafe support
2019-12-15
- v2.2.1
2019-12-15
- v1.0.1
2019-01-20
- add bundle move option
This awesome jQuery plugin is developed by ateliee. For more Advanced Usages, please check the demo page or visit the official website.