Customizable Multilingual Time Picker For jQuery UI
| File Size: | 244 KB |
|---|---|
| Views Total: | 3050 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

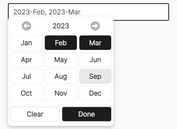
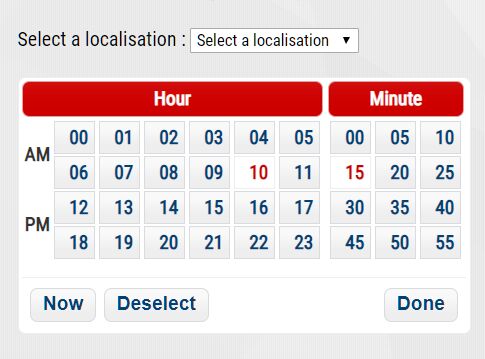
A jQuery time picker plugin based on jQuery UI datepicker widget that allows the user to select times (in hours and minutes) from a dialog popup.
Features:
- 17 languages.
- Custom trigger element.
- Supports jQuery animations: fade, slide, etc.
- Shows AM/PM in the selected time.
- Custom position of the time picker relative to the trigger element.
- Hour or Minute picker only.
- Allows you to set min/max times and intervals.
- Optional Now/Deselect/Close buttons.
How to use it:
1. Include the necessary jQuery library and jQuery UI framework on the page.
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Include the jQuery UI Timepicker plugin's JavaScript and CSS files.
<link rel="stylesheet" href="./jquery.ui.timepicker.css" /> <script src="./jquery.ui.timepicker.js"></script>
3. Include a language file as per your needs. All possible languages:
- Croatian/Bosnian (jquery.ui.timepicker.hr.js)
- Czech (jquery.ui.timepicker-cs.js
- German (Deutsch) (jquery.ui.timepicker-de.js)
- Dutch (Nederlands) (jquery.ui.timepicker-nl.js)
- Français (jquery.ui.timepicker-fr.js)
- Hungarian (jquery.ui.timepicker-hu.js)
- Italian (jquery.ui.timepicker-it.js)
- Japanese (jquery.ui.timepicker-ja.js)
- Macedonian (jquery.ui.timepicker-mk.js)
- Polish (jquery.ui.timepicker-pl.js)
- Portuguese/Brazilian (jquery.ui.timepicker-pt-BR.js)
- Русский (jquery.ui.timepicker-ru.js)
- Slovak (jquery.ui.timepicker-sk.js)
- Slovenian (jquery.ui.timepicker-sl.js)
- Swedish (jquery.ui.timepicker-sv.js)
- Spanish (jquery.ui.timepicker-es.js)
- Turkish (jquery.ui.timepicker-tr.js)
<script src="i18n/jquery.ui.timepicker-cs.js"></script> <script src="i18n/jquery.ui.timepicker-de.js"></script> <script src="i18n/jquery.ui.timepicker-es.js"></script> <script src="i18n/jquery.ui.timepicker-fr.js"></script> <script src="i18n/jquery.ui.timepicker-hr.js"></script> <script src="i18n/jquery.ui.timepicker-hu.js"></script> <script src="i18n/jquery.ui.timepicker-it.js"></script> <script src="i18n/jquery.ui.timepicker-ja.js"></script> <script src="i18n/jquery.ui.timepicker-mk.js"></script> <script src="i18n/jquery.ui.timepicker-nl.js"></script> <script src="i18n/jquery.ui.timepicker-pl.js"></script> <script src="i18n/jquery.ui.timepicker-pt-BR.js"></script> <script src="i18n/jquery.ui.timepicker-ru.js"></script> <script src="i18n/jquery.ui.timepicker-sk.js"></script> <script src="i18n/jquery.ui.timepicker-sl.js"></script> <script src="i18n/jquery.ui.timepicker-sv.js"></script> <script src="i18n/jquery.ui.timepicker-tr.js"></script>
4. Attach the time picker to an input field.
<input type="text" id="timepicker" value="01:30 PM" />
<input type="text" id="timepicker" value="01:30 PM" />
5. Enable a trigger button to toggle the time picker.
<input type="text" id="timepicker" value="01:30 PM" /> <button class="myButton">Toggle</button>
$('#timepicker').timepicker({
showOn: 'button',
button: '.myButton'
});
6. Create an inline time picker widget and output the selected time using the onSelect function.
<div id="timepicker"></div> <p id="output"></p>
$('#timepicker').timepicker({
onSelect: function(time, inst) {
$('#output').html('You selected ' + time);
}
});
7. Full plugin options to customize the time picker.
$('#timepicker').timepicker({
// or 'button'
showOn: 'focus',
// 'button' element that will trigger the timepicker
button: null,
// Name of jQuery animation for popup
showAnim: 'fadeIn',
// Options for enhanced animations
showOptions: {},
// Display text following the input box, e.g. showing the format
appendText: '',
// The character to use to separate hours and minutes.
timeSeparator: ':',
// Accept time input without seperator.
timeWithoutSeparator: true,
// The character to use to separate the time from the time period.
periodSeparator: ' ',
// Define whether or not to show AM/PM with selected time
showPeriod: false,
// Show the AM/PM labels on the left of the time picker
showPeriodLabels: true,
// Define whether or not to show a leading zero for hours < 10. [true/false]
showLeadingZero: true,
// Define whether or not to show a leading zero for minutes < 10.
showMinutesLeadingZero: true,
// Selector for an alternate field to store selected time into
altField: '',
// Used as default time when input field is empty or for inline timePicker
// (set to 'now' for the current time, '' for no highlighted time)
defaultTime: 'now',
// Position of the dialog relative to the input.
// see the position utility for more info : http://jqueryui.com/demos/position/
myPosition: 'left top',
// Position of the input element to match
// Note : if the position utility is not loaded, the timepicker will attach left top to left bottom
atPosition: 'left bottom',
hours: {
starts: 0, // first displayed hour
ends: 23 // last displayed hour
},
minutes: {
starts: 0, // first displayed minute
ends: 55, // last displayed minute
interval: 5, // interval of displayed minutes
manual: [] // optional extra manual entries for minutes
},
// number of rows for the input tables, minimum 2, makes more sense if you use multiple of 2
rows: 4,
// display the hours section of the dialog
showHours: true,
// display the minute section of the dialog
showMinutes: true,
// optionally parse inputs of whole hours with minutes omitted
optionalMinutes: false,
// shows an OK button to confirm the edit
showCloseButton: false,
// shows the 'now' button
showNowButton: false,
// shows the deselect time button
showDeselectButton: false,
// max/min hours
maxTime: {
hour: null,
minute: null
},
minTime: {
hour: null,
minute: null
}
});
8. Callback functions.
$('#timepicker').timepicker({
// called before the timepicker is shown
beforeShow: null,
// called when a hour / minutes is selected
onSelect: null,
// called when the timepicker is closed
onClose: null,
// callback for enabling / disabling on selectable hours ex : function(hour) { return true; }
onHourShow: null,
// callback for enabling / disabling on time selection ex : function(hour,minute) { return true; }
onMinuteShow: null
});
Changelog:
2019-12-18
- Update jquery.ui.timepicker.js
This awesome jQuery plugin is developed by fgelinas. For more Advanced Usages, please check the demo page or visit the official website.