User-friendly Time/Duration Picker In jQuery - fxtime.js
| File Size: | 11 KB |
|---|---|
| Views Total: | 1307 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

fxtime is a user-friendly and accessible jQuery time/duration picker plugin that provides a Firefox-like time selection experience where you can select a time by filling in the hours, minutes, and seconds, one slot at a time.
The plugin ensures your time inputs are correct through its verification system and neatens your inputs with automatic formatting. It also adapts to either a 12- or 24-hour clock, depending on your browser's locale. This means no more toggling between formats or worrying about AM/PM distinctions.
Furthermore, fxtime automatically focuses on the first empty slot upon entry. As you fill in each slot, the focus automatically advances to the next to provide a smooth flow.
How to use it:
1. Download and place the jquery-fxtime.js script after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery-fxtime.js"></script>
2. Convert a regular text input into a basic time picker. fxtime supports the following keyboard shortcuts for enhanced accessibility:
- Arrow up/down - increment/decrement the current time segment
- +/- - increment/decrement the current time segment
- Tab/Shift+Tab - advance to the next/previous time segment
- Arrow right/left - advance to the next/previous time segment
- Delete/Backspace - clear the current time segment
- A/P - set AM or PM (12-hour mode only)
<input type="text" class="demo" />
$().ready(function() {
$("input.demo").fxtime();
})
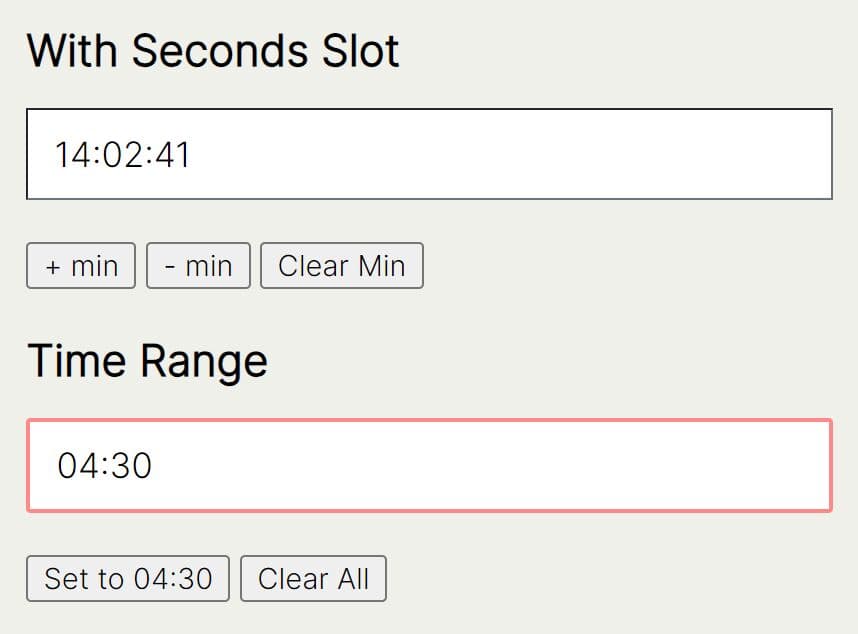
3. Specify a step size (in minutes) to add a Seconds slot to the time picker.
<input type="text" class="demo" step="5" />
4. Set the min/max time allowed to input.
<input type="text" class="demo" min="08:30" max="17:30" />
/* highlight the input when invalid */
input.demo:invalid {
border: 2px solid #f88;
border-radius: 2px;
}
5. Increment & decrement values in a specific slot manually.
// +1 minute
$("input.demo").fxtime('inc', 1);
// -1 minute
$("input.demo").fxtime('inc', 1, -1);
6. Set/get the time in 24-hour format.
// set value
$("input.demo").fxtime('val', '04:30');
// get value
$("input.demo").fxtime('val');
// set value in a specific slot
$("input.demo").fxtime('seg', 1, '15');
// get value from a specific slot
$("input.demo")..fxtime('seg', 1);
7. Clear values.
// clear all
$("input.demo").fxtime('val', null);
// clear values in a specific slot
$("input.demo").fxtime('seg', 1, null);
This awesome jQuery plugin is developed by RocketMan. For more Advanced Usages, please check the demo page or visit the official website.