Sliding Time Picker Popup Plugin - jQuery nj-timepick
| File Size: | 5.16 KB |
|---|---|
| Views Total: | 2900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

nj-timepick is a simple, lightweight, and user-friendly time picker plugin designed for improving the user experience of picking and inputting a time.
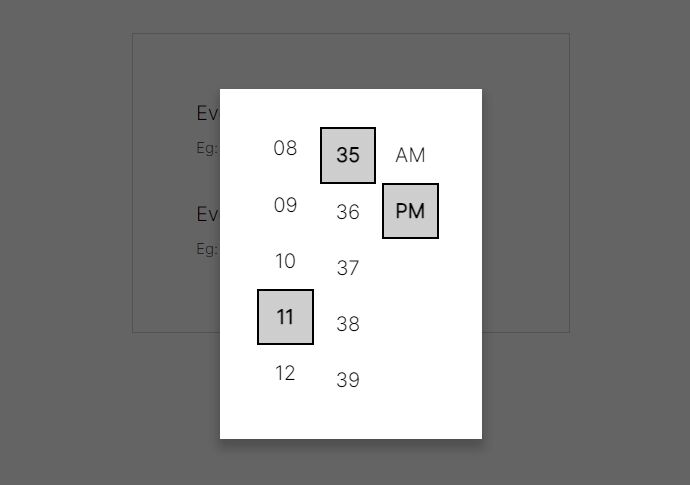
It replaces a standard time picker input with a sliding popup window where your users can easily and quickly select minutes, seconds, and AM/PM from an iOS style wheel spinner. Keyboard interactions and touch gestures are supported.
See Also:
See It In Action:
How to use it:
1. Load the jQuery nj-timepicker plugin's files in the document.
<link rel="stylesheet" href="css/nj-timepick.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="js/time-picker.js"></script>
2. That's it. The plugin will automatically apply the custom time picker to all time input fields found within the document.
<input type="time" />
3. Customize the time picker popup
.nj-timepick {
position: fixed;
right: -100%;
top: 0;
bottom: 0;
width: 100%;
z-index: 5000;
transition: right 0.7s ease;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.8);
}
This awesome jQuery plugin is developed by njnithin. For more Advanced Usages, please check the demo page or visit the official website.











