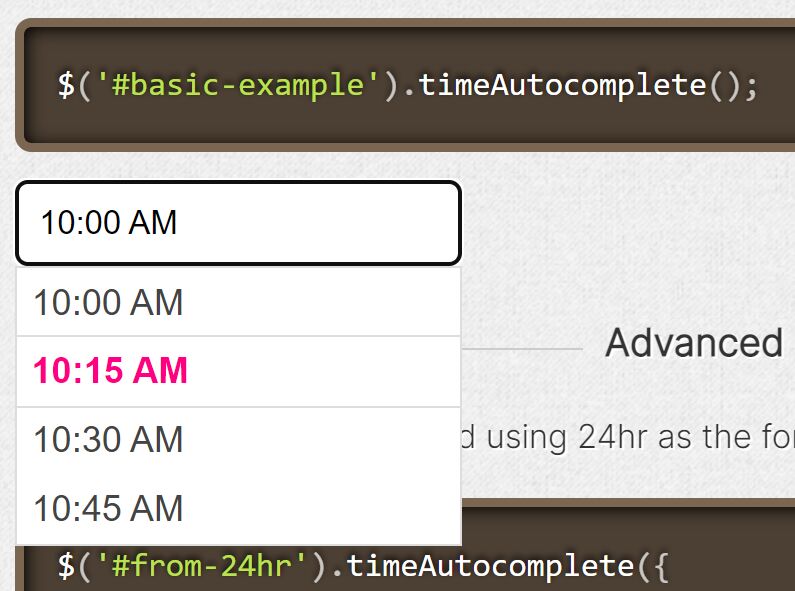
User-friendly Time Picker With Autocomplete - jQuery timeAutocomplete
| File Size: | 74.5 KB |
|---|---|
| Views Total: | 4562 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Using JavaScript time selector gives you more control on user input regarding time entry.
Seconds, Minutes, or Hours? With this user-friendly time picker jQuery plugin, a visitor will be able to pick an hour in custom steps as well as minutes and seconds. The autocomplete function will suggest closest match from the previously input values.
How to use it:
1. Include the necessary jQuery library and jQuery UI's autocomplete widget on the page.
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Load the jQuery timeAutocomplete plugin's files.
<!-- Core --> <script src="./src/jquery.timeAutocomplete.js"></script> <!-- AM/PM extension --> <script src="./src/formatters/ampm.js"></script> <!-- 24hr extension --> <script src="./src/formatters/24hr.js"></script> <!-- French time format extension --> <script src="./src/formatters/french.js"></script>
3. Attach the time picker to an input field. That's it.
<input type="text" id="example" />
$('#example').timeAutocomplete({
// options here
});
4. Limit the time range using the start_hour and end_hour options.
$('#example').timeAutocomplete({
start_hour: 0,
end_hour: 24,
});
5. Create a smart time range picker. We use the from_selector option in the set of options on the 'to' field. This makes the time autocomplete aware of the time in the other field. If the 'from' field is '8:00 AM' and we start typing into the 'to' field with '4', it will show us a list of 4 'PM' instead of 4 'AM' options.
<input type="text" id="from-ampm" /> <input type="text" id="to-ampm" />
$('#from-ampm').timeAutocomplete({
increment: 5,
value: '08:00:00'
});
$('#to-ampm').timeAutocomplete({
increment: 5,
from_selector: '#from-ampm',
value: '17:30:00'
});
6. Specify the increment (5, 10, 15, 30, 60) you want the time dropdown to appear in. A 15 minute increment would produce: ['7:15 AM', '7:30 AM', '7:45 AM'].
$('#example').timeAutocomplete({
increment: 5
});
7. Set the time formatter you want to use: ampm, 24hr, or french.
$('#example').timeAutocomplete({
formatter: '24hr',
});
8. More plugin options.
$('#example').timeAutocomplete({
// jQuery UI Autocomplete Options
auto_complete: {
delay: 0,
autoFocus: true,
minLength: 0
},
// injects the current time as a value
auto_value: true,
// populates the time field with the default value
blur_empty_populate: true,
// allows you to pass in a 24hr (H:i:s) time to be formatted and displayed in the field.
value: '',
// AM/PM text
pm_text: 'PM',
am_text: 'AM',
// over-ride if not using built-in populator
times: [],
// the default empty value
empty: {
h: '12',
m: '00',
sep: ':',
postfix: ' PM'
}
});
9. API methods.
$('#example').timeAutocomplete({
formatter: '24hr',
});
This awesome jQuery plugin is developed by 7shifts. For more Advanced Usages, please check the demo page or visit the official website.











