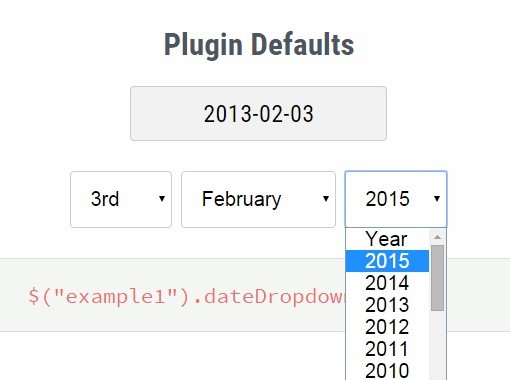
Easy Customizable jQuery Dropdown Date Picker Plugin
| File Size: | 21 KB |
|---|---|
| Views Total: | 42369 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple, lighweight yet highly customizable jQuery date picker plugin which allows you to select days, months and years from separated dropdown lists.
See also:
How to use it:
1. Load the jQuery Dropdown Datepicker plugin after jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery.date-dropdowns.min.js"></script>
2. Create a 'hidden' input for the dropdown date picker.
<input type="hidden" id="example">
3. Call the plugin to generate the date picker dropdowns.
$("example").dateDropdowns();
4. Available options.
$("example").dateDropdowns({
// Populate the widget with a default date.
defaultDate: null,
// The format of the date string provided to defaultDate
defaultDateFormat: "yyyy-mm-dd",
// Specify the order in which the dropdown fields should be rendered.
displayFormat: "dmy",
// Specify the format the submitted date should take.
submitFormat: "yyyy-mm-dd",
// Indicates the minimum age the widget will accept.
minAge: 0,
// Indicates the maximum age the widget will accept.
maxAge: 120,
// The lowest year option that will ba available.
minYear: null,
// The highest year option that will be available.
maxYear: null,
// Specify the name attribute for the hidden field that will contain the formatted date for submission.
submitFieldName: "date",
// Specify a classname to add to the widget wrapper.
wrapperClass: "date-dropdowns",
// Set custom classes on generated dropdown elements
dropdownClass: null,
// Indicates whether day numbers should include their suffixes when displayed to the user
daySuffixes: true,
monthSuffixes: true,
// Specify the format dates should be in when presented to the user
monthFormat: "long",
// Whether the required html5 attribute should be applied to the generated select elements
required: false,
// Identifies the "Day" dropdown
dayLabel: 'Day',
// Identifies the "Month" dropdown
monthLabel: 'Month',
// Identifies the "Year" dropdown
yearLabel: 'Year',
// Long month dropdown values (can be overridden for internationalisation purposes)
monthLongValues: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
// Short month dropdown values (can be overridden for internationalisation purposes)
monthShortValues: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
// Initial dropdown values (can be overridden for internationalisation purposes)
initialDayMonthYearValues: ['Day', 'Month', 'Year'],
// Ordinal indicators (can be overridden for internationalisation purposes)
daySuffixValues: ['st', 'nd', 'rd', 'th']
});
Change logs:
2017-01-08
- update
2015-03-19
- Allow for any submit date format to be specified, using string replacement to build submit dates instead of relying on hard-coded string formats
2015-09-08
- Adds option to set custom classes on generated dropdown elements
2015-07-16
- Fix: Set the name attribute on hidden fields when the plugin is instantiated on an input element.
2015-06-13
- v1.0.0
2015-03-27
- Fixed: hidden field not emptying when an invalid date is selected
This awesome jQuery plugin is developed by IckleChris. For more Advanced Usages, please check the demo page or visit the official website.











