Pick Dates Effortlessly with the agjCalendar jQuery Plugin
| File Size: | 4.78 MB |
|---|---|
| Views Total: | 3098 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

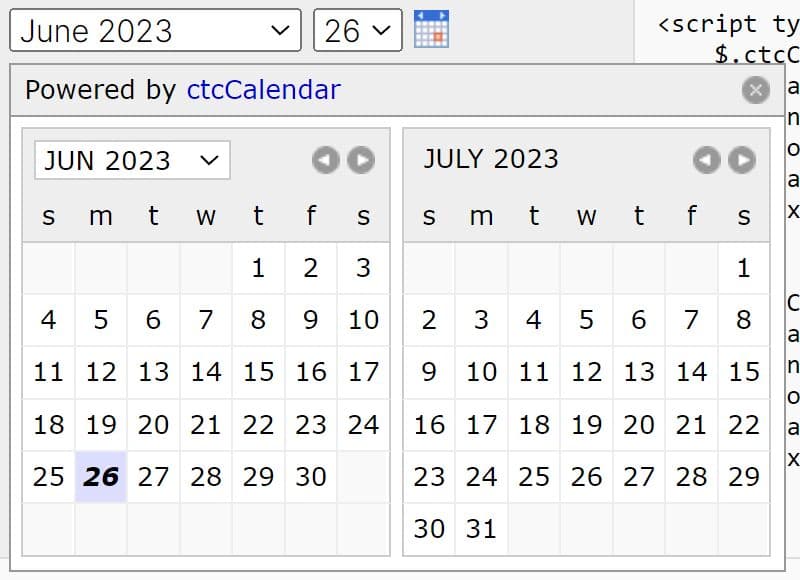
agjCalendar (formly known as ctcCalendar) is a full-featured jQuery date picker plugin that transforms input fields or select dropdowns into a date selector interface for easy, intuitive selection of dates.
This plugin supports three display modes: inline, modal, and fullscreen, which allows you to seamlessly integrate the date picker according to your web design requirements.
It also comes with a range specification feature which enable users to conveniently pick start and end dates on the calendar, ideal for booking systems or event schedulers.
How to use it:
1. Include the latest jQuery library and the agjCalendar plugin's files on the page.
<!-- With Themes --> <link rel="stylesheet" href="/path/to/jquery.agjCalendar.min.css" /> <!-- With No Themes --> <link rel="stylesheet" href="/path/to/jquery.agjCalendar.min.no-themes.css" /> <!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- With All Translations --> <script src="/path/to/jquery.agjCalendar.min.js"></script> <!-- English Only --> <script src="/path/to/jquery.agjCalendar.min.english-only.js"></script>
2. Attach the date picker plugin to your text field.
<input type="text" value="06/26/2023" id="text-example" /> <!-- Optional --> <img src="calendar-icon.gif" alt="Calendar Icon" id="trigger-button" />
$.agjCalendar({
inputType: "text",
dateSelector: "#text-example",
expanderSelector: "#trigger-button"
});
3. Or select elements.
<select id="month"> <option value="2022-09">September 2022</option> <option value="2022-10">October 2022</option> <option value="2022-11">November 2022</option> <option value="2022-12">December 2022</option> <option value="2023-01">January 2023</option> <option value="2023-02">February 2023</option> <option value="2023-03">March 2023</option> <option value="2023-04">April 2023</option> <option value="2023-05">May 2023</option> <option value="2023-06">June 2023</option> <option value="2023-07">July 2023</option> <option value="2023-08">August 2023</option> <option value="2023-09">September 2023</option> <option value="2023-10">October 2023</option> <option value="2023-11">November 2023</option> <option value="2023-12">December 2023</option> </select> <select id="day"> <option value="01">1</option> <option value="02">2</option> <option value="03">3</option> <option value="04">4</option> <option value="05">5</option> <option value="06">6</option> <option value="07">7</option> <option value="08">8</option> <option value="09">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select> <!-- Optional --> <img src="calendar-icon.gif" alt="Calendar Icon" id="trigger-button" />
$.agjCalendar({
inputType: "dropdown",
monthSelector: "#month",
daySelector: "#day",
expanderSelector: "#trigger-button"
});
3. Create a simple date range picker.
// text field
$.agjCalendar({
inputType: "text",
dateSelector: "#begin-date",
expanderSelector: "#begin-calendar",
endDateSelector: "#end-date",
endExpanderSelector: "#end-calendar"
});
// select dropdown
$.agjCalendar({
calendarCount: 3,
inputType: "dropdown",
monthSelector: "#begin-month",
daySelector: "#begin-day",
expanderSelector: "#begin-calendar",
allowRange: true,
endMonthSelector: "#end-month",
endDaySelector: "#end-day",
endExpanderSelector: "#end-calendar"
});
4. Full plugin options to customize the date picker.
$.agjCalendar({
allowBlankDates: false,
allowRange: false,
autoBlur: null,
autoSetEndDate: 'dates', // 'blanks', 'dates', 'always', 'never'
calendarCount: 1, // 1, 2, 3
calendarDisplay: 'inline', // 'inline', 'modal', 'full'
calendarSize: 'small', // 'small', 'medium', 'large'
dateFormat: 'm/d/Y',
dateFormatDate: 'j',
dateFormatDateTooltip: '', // if English 'F j, Y' otherwise 'j F Y'
dateFormatDayInput: 'j',
dateFormatDayOfWeekTooltip: 'l',
dateFormatMonthDropdown: 'M Y',
dateFormatMonthInput: 'M Y',
dateFormatMonthLabel: 'F Y',
dateSelector: null,
dayNameEllipsis: true,
dayNameFormat: 'short', // 'short', 'abbreviated', 'full'
daySelector: null,
defaultDate: new Date(),
defaultEndDate: null,
defaultRange: -1,
endDateSelector: null,
endDaySelector: null,
endExpanderSelector: null,
endMonthSelector: null,
excludeDates: [],
expanderSelector: null,
forceMaxZIndex: false,
inputType: 'text', // or 'dropdown'
language: 'en',
maximumDate: maximumDateDefaultValue,
maximumRange: -1,
minimumDate: new Date(),
minimumRange: -1,
monthSelector: null,
overwriteDayOptions: true,
overwriteMonthOptions: true,
startWeekOnMonday: false,
theme: null, // 'red', 'orange', 'yellow', 'green', 'cyan', 'blue', 'purple', 'pink', 'custom-*'
translations: {}
});
5. Add more translations.
$.agjCalendar({
translations:{
days: {
full: {
0: 'Sunday',
1: 'Monday',
2: 'Tuesday',
3: 'Wednesday',
4: 'Thursday',
5: 'Friday',
6: 'Saturday'
},
abbreviated: {
0: 'Sun',
1: 'Mon',
2: 'Tue',
3: 'Wed',
4: 'Thu',
5: 'Fri',
6: 'Sat'
},
short: {
0: 'S',
1: 'M',
2: 'T',
3: 'W',
4: 'T',
5: 'F',
6: 'S'
}
},
months: {
full: {
0: 'January',
1: 'February',
2: 'March',
3: 'April',
4: 'May',
5: 'June',
6: 'July',
7: 'August',
8: 'September',
9: 'October',
10: 'November',
11: 'December'
},
abbreviated: {
0: 'Jan',
1: 'Feb',
2: 'Mar',
3: 'Apr',
4: 'May',
5: 'Jun',
6: 'Jul',
7: 'Aug',
8: 'Sep',
9: 'Oct',
10: 'Nov',
11: 'Dec'
}
},
ordinalSuffixes: {
1: 'st',
2: 'nd',
3: 'rd',
4: 'th',
5: 'th',
6: 'th',
7: 'th',
8: 'th',
9: 'th',
10: 'th',
11: 'th',
12: 'th',
13: 'th',
14: 'th',
15: 'th',
16: 'th',
17: 'th',
18: 'th',
19: 'th',
20: 'th',
21: 'st',
22: 'nd',
23: 'rd',
24: 'th',
25: 'th',
26: 'th',
27: 'th',
28: 'th',
29: 'th',
30: 'th',
31: 'st'
},
meridiemIndicators: {
lowercase: {
0: 'am',
1: 'pm'
},
uppercase: {
0: 'AM',
1: 'PM'
}
},
hideCalendar: 'Hide Calendar',
nextMonth: 'Next Month',
previousMonth: 'Previous Month',
poweredByBefore: 'Powered by',
poweredByAfter: '',
blankDateText: 'Select a Date'
},
});
6. Execute a callback function after init.
var integration;
$('#text-input').agjCalendar({
dateFormat: 'Y-m-d'
}, function(returnValue) {
integration = returnValue;
});
if (integration !== -1) {
alert('The integration was a success!');
} else {
alert('The integration failed; check your Javascript console for details.');
}
7. API methods.
// add a regular expression pattern to the plugin's text checks
$.agjCalendar.addRegexTextPattern(regex);
// convert date to string
$.agjCalendar.dateToString(new Date(), 'j F Y');
// convert string to date
$.agjCalendar.stringToDate('1 January 2000', 'j F Y');
// deactive
$.agjCalendar.deactivate();
// disable
$.agjCalendar.disable(position);
// enable/disable emoji
$.agjCalendar.enableEmojiSupport();
$.agjCalendar.disableEmojiSupport();
// get includes translations
$.agjCalendar.getIncludedTranslations('fr');
// check if is active
$.agjCalendar.isActive();
Changelog:
v1.2.2 (2024-09-03)
- Bugfixes
v1.2.1 (2024-06-03)
- Fixed bug with the U date format character to remove timezone errors
- Dropped support for the B date format character (Swatch Internet Time)
v1.2.0 (2024-05-31)
- Added more translations
- Added support for custom translations
- Added the translations option
- Added the jquery.agjCalendar.min.english-only.js file to offer a smaller footprint to integrations using exclusively English instead of jquery.agjCalendar.min.js which now includes all twenty included languages
- You can now customize much more of the formatting of your integrations using the dateFormat, dateFormatDate, dateFormatDateTooltip, dateFormatDayInput, dateFormatDayOfWeekTooltip, dateFormatMonthDropdown, dateFormatMonthInput and dateFormatMonthLabel options
- Added 'use strict'; to Javascript source
- Added second optional callback parameter to $.fn.agjCalendar
- Added $.agjCalendar.addRegexTextPattern(), $.agjCalendar.dateToString(), $.agjCalendar.disable(), $.agjCalendar.disableEmojiSupport(), $.agjCalendar.enableEmojiSupport(), $.agjCalendar.getIncludedTranslations() and $.agjCalendar.stringToDate() functions
- Bugfixes
v1.1.0 (2024-04-29)
- Added the theme option. Included eight built-in themes (red, orange, yellow, green, cyan, blue, purple & pink)
- Also included for support for custom themes
- Added the jquery.agjCalendar.themes.css file to house the theme stylings
- Added the jquery.agjCalendar.min.no-themes.css file to offer a smaller footprint to integrations without themes instead of jquery.agjCalendar.min.css which now includes theme styleings
v1.0.3 (2023-08-06)
- Fixed a bug where the defaultDate or defaultEndDate option being set to "blank" would occasionally throw a Javascript error
v1.0.2 (2023-08-06)
- Added the defaultEndDate option
- Updated the getDaysInMonth() function to use base 0 for the months rather than base 1
- Updated the monthNameToNumber() function with a minor optimization
- Updated calendar-icon.gif to be retina display friendly on the documentation website
- Fixed bugs
v1.0.1 (2023-07-31)
- Update
v1.0.0 (2023-07-24)
- Renamed agjCalendar to agjCalendar
- Added support for npm, Yarn and Bower dependency managers
- Added .github folder for extended GitHub support
- Added ESLint support for Javascript
- Added Stylelint support for CSS
- Added gulp.js support to minify Javascript and CSS
- Removed minifer.bat script
- Changed the expanderSelector and endExpanderSelector options to be optional
- Added Date object support to the defaultDate, maximumDate and minimumDate options
- Removed unused get_month_text() and get_day_text() functions
- Changed keyboard bindings to use event.key rather than event.keyCode
- Added $.fn.agjCalendar() support
- Fixed a bug causing a Javascript error when an invalid date was pre-entered into a text input
- Fixed a bug causing a Javascript error when using a <select> element containing no <option> elements
- Fixed a bug causing the calendar to prematurely hide if an ID selector wasn’t used
- Refactored many areas of the codebase
This awesome jQuery plugin is developed by andrewgjohnson. For more Advanced Usages, please check the demo page or visit the official website.











