Material Style Persian Datetime Picker Plugin - jQuery mpdatepicker
| File Size: | 34.5 KB |
|---|---|
| Views Total: | 2702 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

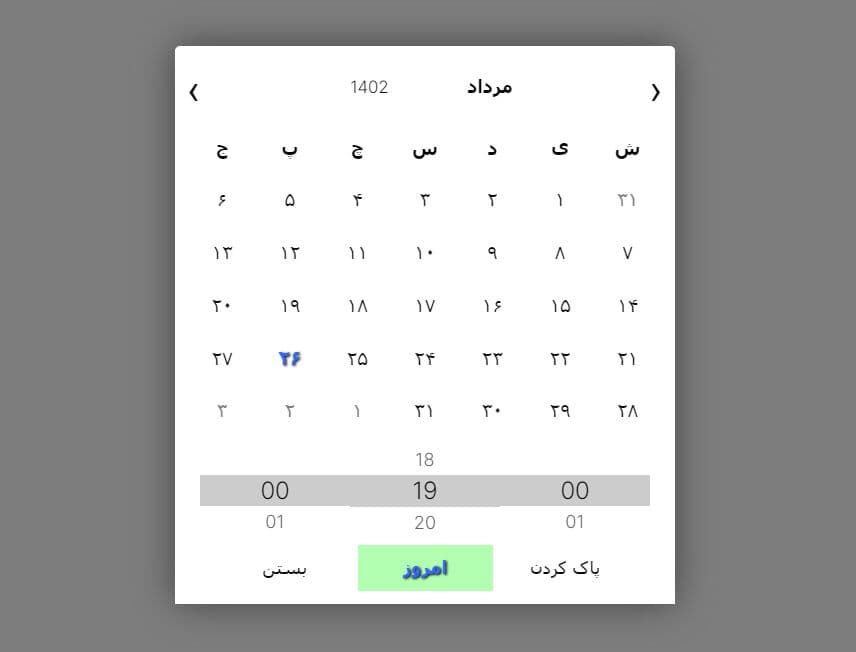
mpdatepicker is a lightweight yet customizable jQuery plugin that enables you to add Persian date and time pickers to your web applications.
It utilizes a minimalist design inspired by Google's Material Design guidelines and is specifically designed to cater to the needs of Persian date format.
See Also:
How to use it:
1. Install and download via NPM.
# Yarn $ yarn add mpdatepicker # NPM $ npm i mpdatepicker
2. Add the jQuery mpdatepicker plugin's files to your jQuery project.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.mpdatepicker.min.js"></script> <link rel="stylesheet" href="/path/to/dist/jquery.mpdatepicker.min.css" />
3. Initialize the plugin on your text field. This will transform the input into a clickable field that pops up a calendar for selecting a date and a time.
<input type="text" placeholder="datepciker" class="example" value="" />
$(function () {
$(".example").mpdatepicker({
// options here
});
});
4. Enable the iOS wheel picker style time picker. Default: false.
$(function () {
$(".example").mpdatepicker({
timePicker: true,
timeChangeSensitivity: 5,
});
});
5. Customize the date separator. Default: "-".
$(function () {
$(".example").mpdatepicker({
gSpliter: '_',
});
});
6. Customize the appearance of the calendar popup.
$(function () {
$(".example").mpdatepicker({
modal_bg: 'rgba(0,0,0,0.5)',
datepicker_bg: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAXCAYAAAALHW+jAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH4AsWCCkyWrAXowAAABl0RVh0Q29tbWVudABDcmVhdGVkIHdpdGggR0lNUFeBDhcAAAJDSURBVDjLnZU9a1RREIaf2b2ra9gFU6g5uLEwIgoBBRWsRFSiweYq/gIbQSsFDVpIQBSsxMKf4AcIcgoRRFGLIGJnExU/ihQeTSlKkt14x2YOHC53N9Epdnlnzpk795135kKFOa+XndcGfcx53ei8TjmvUo7V+ty5AWynvx0BrgKrTgjQGxBbBjTkUpQD4rx2gPdAqxQrBjxQ4/3E9x0YrwGXSsnG7f8k0K1I9ge4BvwGziT+EeB8DdhQunDY+CmANRUJ68BH4CawtxRrifM6BRyqeCVhsFWdeZQBXyr4+1+by4yrU8B8KjXgW1JB2zq7kKhjkzUiNmgzcDt2cSbk0gG2AVuAzyGX0QRfB04DW823C5gDxgyPWkGaJRIh5LJok6AlvAz0Qi5dww2rbCnkouZbUdj9tDfQJ87rXWACeG0PUOv6MyAzPAb8SnjOgAPAS4sXwDHgTmbEzwMPTHfLpq/7wDrDx4EAvLPzTWAP8DAZxYOA4Lzec16fl7bJhxK+4LxOJrjtvH6NvJnvh/N66184lNX4YpcbzusQsNa2TN15zUx/PXv1lvO63pK0je9hU0QvJs+M0N1GcGxKB5ixuVUb/EXgYjLPI8DTpNvDUYd14E3I5WjCx2zIZX+CzwKzIZdXhgX4FHLZl5wJgMSK6iss3iYwlG4VoFb6BNTij8RJGSDYLrCU4AWgiFOSbh9xXqeBc8ALq7QAJoHHQMPwDuCnLYPI/QTwJBndE8AVcV6btix3JpWWd13V7kt9ArwFpv8Ctt/A5Glz+/0AAAAASUVORK5CYII=',
fontStyle: null,
mainContentId: "#mpdatepicker-modal",
});
});
7. Available callback functions.
$(function () {
$(".example").mpdatepicker({
onOpen: function () {
console.log('open');
},
onSelect: function (selected) {
console.log('select',selected);
},
onChange: function (oldVal, newVal) {
console.log('change',oldVal,newVal);
},
onClose: function () {
console.log('close');
},
});
});
This awesome jQuery plugin is developed by 4xmen. For more Advanced Usages, please check the demo page or visit the official website.