Filterable Timezone Selector With jQuery - timezoneWidget
| File Size: | 107 KB |
|---|---|
| Views Total: | 5518 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

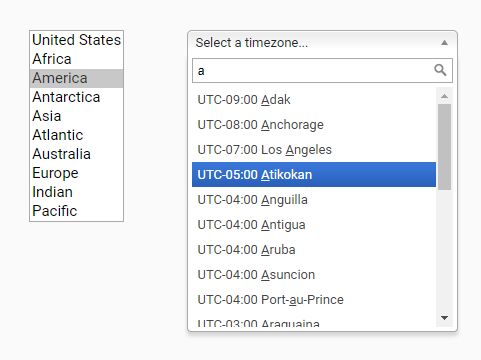
timezoneWidget is a jQuery plugin to create a user-friendly timezone picker from timezone data generated by PHP on the server side.
The timezone data needs to be generated on the server due to daylight savings and other dynamic changes.
The timezone picker depends on the Chosen plugin which provides a pretty, filterable dropdown select for easier timezone selection.
The plugin will automatically select user's local timezone on init. The timezone selector will automatically update as you click the Country or Continent in the Region select.
How to use it:
1. Include the necessary jQuery library and jQuery Chosen plugin from CDN.
<!-- jQuery Library -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<!-- Chosen plugin -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.5/chosen.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.5/chosen.jquery.min.js"></script>
2. Include the jQuery timezoneWidget plugin's JavaScript and CSS files on the page.
<link rel="stylesheet" href="jquery.timezonewidget.css"> <script src="jquery.timezonewidget.min.js"></script>
3. Create two HIDDEN input for the region and timezone selection.
<input type="hidden" name="user_timezone_region" id="user_timezone_region"> <input type="hidden" name="user_timezone" id="user_timezone">
4. Create a container element for the timezone selector.
<div id="user_edit_timezone"></div>
5. Call the function and specify the timezone data as these.
$("#user_edit_timezone").timezoneWidget({
data: timezoneData // generated on the sever side
});
6. Decide whether to guess user's local timezone on init.
$("#user_edit_timezone").timezoneWidget({
data: timezoneData,
guessUserTimezone: true // default false
});
7. Set the default region.
$("#user_edit_timezone").timezoneWidget({
data: timezoneData,
defaultRegion: 1024
});
8. Default selectors.
$("#user_edit_timezone").timezoneWidget({
data: timezoneData,
regionField: 'tz_region',
tzField: 'timezone'
});
9. Available callback functions that will be triggered on region & timezone select.
$("#user_edit_timezone").timezoneWidget({
data: timezoneData,
onRegionSelect : function (region) {
// ...
},
onTimezoneSelect : function (region, timezone) {
// ...
}
});
10. More configuration options.
$("#user_edit_timezone").timezoneWidget({
// placeholder for right-side select
langSelectTZ : "Select a timezone...",
// display as widget, dropdown ID to
// pop-over selection UI
toggleElem: null,
// see docs...
translateClass: null,
// persist selected value in browser
cookieName: 'jqtzw-selectedtimezone',
storeCookie: false,
loadCookie: false,
// set to console.log passed value
// for useful info for modifications
debug: $.noop
});
Changelog:
v2.1 (2018-11-30)
- moment.js integration, persistant cookie storage, and true widget mode
2018-11-24
- dropdown viewport boundery and down not left, track and update times option for current time translate
2018-11-23
- moment.js integration, persistant cookie storage, and true widget mode
2018-07-02
- added langSelectTZ option for internationalization of Choose a timezone text
This awesome jQuery plugin is developed by peterjtracey. For more Advanced Usages, please check the demo page or visit the official website.