User-Friendly Select Box Plugin For jQuery - Chosen
| File Size: | 720 KB |
|---|---|
| Views Total: | 15715 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

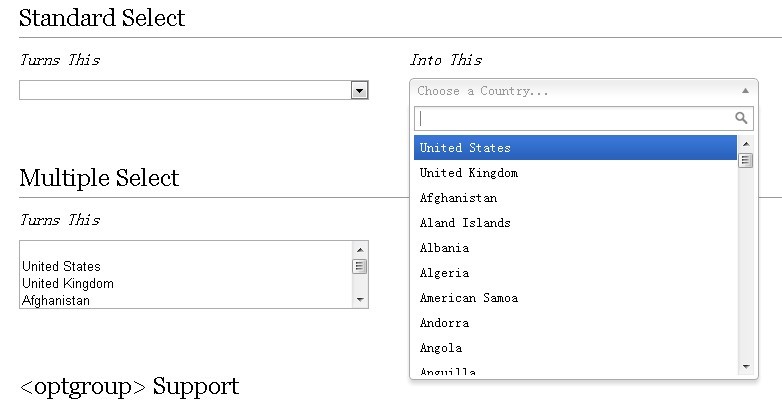
Chosen is one of the most popular select box replacement plugins that make your select element much more user-friendly.
It is currently available in both jQuery and Prototype flavors.
Main features:
- Live search. Allows you to quickly choose options by typing keywords.
- Supports both single select and multiple select.
- Allows you to dynamically add/remove options just like a tags input.
- LTR and RTL support.
- Works with the native HTML select box.
- Useful functions.
See also:
- Bootstrap 4 Theme For Chosen jQuery Plugin - Bootstrap4C
- Select Boxes Replacement Plugin For jQuery - Select2
- Versatile jQuery/Zepto Selection Library - Selectivity
- 10 Best Multiple Select jQuery Plugins
Install & Download:
# NPM $ npm install chosen
Basic Usage:
1. Include jQuery JavaScript library and the Chosen's files on the webpage.
<link rel="stylesheet" href="chosen/chosen.css" /> <script src="jquery.min.js"></script> <script src="chosen/chosen.jquery.js"></script>
2. Just attach the plugin to the existing select element and you're done.
<select class="chzn-select"> <option value=""></option> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> <option value="Afghanistan">Afghanistan</option> <option value="Aland Islands">Aland Islands</option> <option value="Albania">Albania</option> <option value="Algeria">Algeria</option> ... more options here </select>
$(".chzn-select").chosen();
3. You can override the default placeholder text using the data-placeholder attribute:
<select class="chzn-select" data-placeholder="Choose a country..."> <option value=""></option> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> <option value="Afghanistan">Afghanistan</option> <option value="Aland Islands">Aland Islands</option> <option value="Albania">Albania</option> <option value="Algeria">Algeria</option> ... more options here </select>
4. Call the plugin and we're done.
$(".chzn-select").chosen();
5. Possible options to customize the plugin.
$(".chzn-select").chosen({
// allows deselect on single selects
allow_single_deselect: false,
// hides the search box if there are n or fewer items
disable_search_threshold: 0,
// enables/disables the search box
disable_search: false,
// search options
enable_split_word_search: true,
group_search: true,
search_contains: false,
case_sensitive_search: false,
hide_results_on_select: true,
// allows to delete selected items with backstroke
single_backstroke_delete: true,
// the maximum number of items allowed to be selected
max_selected_options: Infinity,
inherit_select_classes: false,
// displays selected items
display_selected_options: true,
// displays disababled items
display_disabled_options: true,
// includes group labels in the selected items
include_group_label_in_selected: false,
// the maximum number of results to display
max_shown_results: Infinity,
// enables/disables RTL
RTL: false,
// select width
width: 100%
});
Changelog:
2019-09-02
- Improved DOC
- Uploaded downloadn link
v1.8.7 (2018-06-15)
- update to latest version
v1.7.0 (2017-06-01)
- update to latest version
v1.6.2 (2016-10-04)
- update to latest version
v1.3.0 (2014-12-20)
- update to latest version
v1.2.0 (2014-09-23)
- update to latest version
v1.1.0 (2014-02-07)
- update to latest version
This awesome jQuery plugin is developed by harvesthq. For more Advanced Usages, please check the demo page or visit the official website.











