Responsive Timezone Picker With World Map - jQuery timezone-picker.js
| File Size: | 147 KB |
|---|---|
| Views Total: | 10415 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

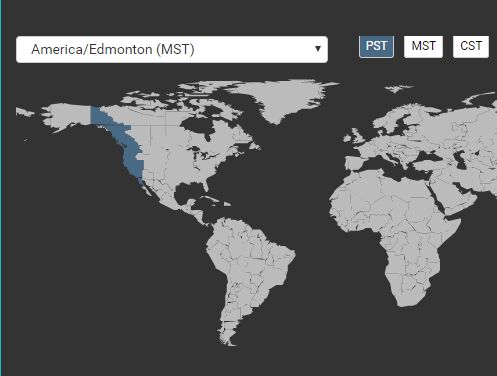
A fully responsive, user-friendly timezone picker plugin that allows the user to easily and quickly select a timezone by clicking the countries and regions in an SVG based World Map. Based on jQuery and Moment.js libraries.
How to use it:
1. Load the needed jQuery and Moment.js libraries in the document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment-with-locales.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment-timezone/0.5.14/moment-timezone-with-data-2012-2022.min.js">
2. Load the JavaScript file timezone-picker.js after jQuery library.
<script src="timezone-picker.js"></script>
3. Create a container to place the timezone picker.
<div id="map"></div>
4. Initialize the timezone picker and done.
$('#map').timezonePicker();
5. Add more timezone quick links to the timezone picker.
$('#map').timezonePicker({
quickLink: [{
"PST": "PST",
"MST": "MST",
"CST": "CST",
"EST": "EST",
"GMT": "GMT",
"LONDON": "Europe/London",
"IST": "IST"
}]
});
6. Config the timezone picker by overriding the following settings:
$('#map').timezonePicker({
width: 500,
height: 250,
hoverColor: '#5A5A5A',
selectedColor: '#496A84',
mapColor: '#BBB',
mapHover: null,
defaultCss: true,
localStore: true,
selectBox: true,
showHoverText: true,
hoverText: null,
dayLightSaving: ((typeof moment == "function") ? (true) : (false))
});
Changelog:
2019-04-27
- Fix offset of America/Bahia
2018-06-27
- v2.0.0-0
2018-06-26
- Added webpack, scss and es6 support
2018-03-03
- Updated for NPM
About Author:
Author: kevalbhatt
Website: https://github.com/kevalbhatt/timezone-picker
This awesome jQuery plugin is developed by kevalbhatt. For more Advanced Usages, please check the demo page or visit the official website.