Dynamic Daily Schedule Plugin For jQuery - Scheduler.js
| File Size: | 8.21 KB |
|---|---|
| Views Total: | 17302 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

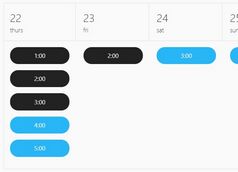
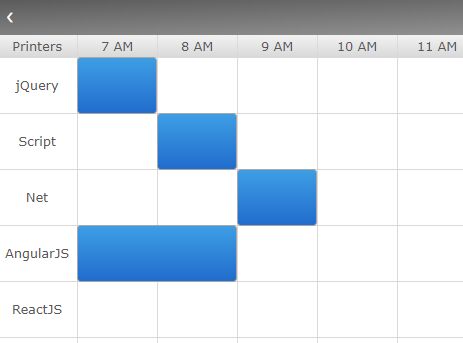
Scheduler.js is a jQuery plugin to dynamically render a daily schedule where your users are able to view and select time slots in each day.
How to use it:
1. Include the needed jQuery library and date.format.min.js on the html page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="date.format.min.js"></script>
2. Include the jQuery Scheduler.js plugin's JavaScript and CSS files on the page.
<link rel="stylesheet" href="jquery.scheduler.css"> <script src="jquery.scheduler.js"></script>
3. Create a container in which you want to render the daily schedule.
<div id="scheduler"></div>
4. Create an array of reservations.
var reservations = [
{date: date1, start: '8:00', end: '13:00', row: 0},
{date: date2, start: '8:00', end: '16:00', row: 1},
{date: date3, start: '7:00', end: '9:00', row: 3},
{date: date4, start: '12:00', end: '20:00', row: 5},
{date: date5, start: '12:00', end: '18:00', row: 5},
{date: date6, start: '8:00', end: '18:00', row: 4}
];
5. Initialize the daily schedule.
$("#scheduler").scheduler({
reservations: reservations,
});
6. Allow for reservation deletion.
$(document).on('click', ".reservation", function () {
$(this).remove();
});
7. Config the dailay schedule.
$("#scheduler").scheduler({
startDate : new Date(),
startTime : '7 AM',
endTime : '8 PM',
use24Hour : false,
timeslotHeight : 40,
timeslotWidth : 75,
items : ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6'],
});
This awesome jQuery plugin is developed by johnsolo15. For more Advanced Usages, please check the demo page or visit the official website.