Simple Clean Date & Time Picker Plugin For jQuery
| File Size: | 202 KB |
|---|---|
| Views Total: | 13320 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

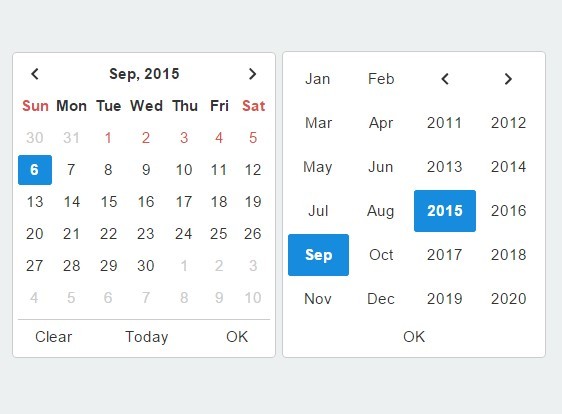
A simple yet highly customizable jQuery plugin for creating nice, clean, Bootstrap style date and time pickers on your web application.
Features:
- Custom view modes.
- Custom start / end date.
- Easy to stylize.
- Useful callback events and APIs.
Basic usage:
1. Include the required style sheet in the head section and the script jquery.datetimepicker.js at the bottom of the document. Make sure you first have jQuery library installed.
<head> ... <link rel="stylesheet" href="jquery.datetimepicker.css"> </head> <body> ... <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.datetimepicker.js"></script> </body>
2. Create an empty element and the plugin will render a calendar UI inside it for the date & time picker.
<span id="demo"></span>
3. Initialize the plugin to create a basic date & time picker.
$('#demo').datetimepicker({
// options here
});
4. Customize your date & time picker.
$('#demo').datetimepicker({
// basic CSS class
baseCls: "perfect-datetimepicker",
// 'YM'|'YMD'|'YMDHMS'|'HMS'
viewMode: $.fn.datetimepicker.CONSTS.VIEWMODE.YMD,
// end date
endDate: null,
// star date
startDate: null,
// en or zh
language: 'zh',
// initial date
date: null,
// callback events
onDateUpdate: null,
onClear: null,
onOk: null,
onClose: null,
onToday: null
});
5. API.
// get current date & time
// getText()
getText('yyyy-MM-dd')
// get current date object
getValue()
Change log:
2017-12-26
- update: fix padding
2016-08-13
- fixed input padding
2015-12-10
- update
This awesome jQuery plugin is developed by FineXs. For more Advanced Usages, please check the demo page or visit the official website.











