Schedule Cron Jobs With jQuery Cron Plugin
| File Size: | 223 KB |
|---|---|
| Views Total: | 9825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

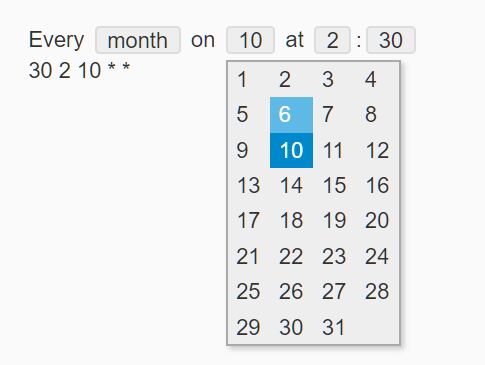
A lightweight, configurable, multi-language jQuery plugin for scheduling cron jobs that enable the user to specify cron entries in a convenient way.
Supports two-way sync that dynamically returns the cron value (e.g. 6 2 14 * *) as the cron entries are changed and vice versa.
How to use it:
1. Load jQuery and other required JavaScript/CSS files for the cron plugin.
<link rel="stylesheet" href="jqCron.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jqCron.js"></script>
2. Load a language file in the document. Supported lanuages:
- am
- ar
- bg
- cn
- de
- en
- es
- fa
- fr
- ja
- ko
- pl
- pr-br
- ru
- tr
- vi
<script src="jqCron.en.js"></script>
3. Attach the plugn to an empty container element on document ready and done.
<div class="example"></div>
<input class="example" />
$(function(){
$('.example1').jqCron();
});
4. Enable the two-way binding.
<div class="example"></div> <input class="example-input" />
$('.example').jqCron({
multiple_dom: true,
bind_to: $('.example-input'),
bind_method: {
set: function($element, value) {
$element.val(value);
}
}
});
5. The plugin provides 2 ways to specify the initial cron values:
<input class="example" value="30 16 * * *" />
$(function(){
$('.example1').jqCron({
default_value: '30 2 1 * *'
});
});
6. All plugin options with default values.
$('.example1').jqCron({
texts: {},
monthdays: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31],
hours: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23],
minutes: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59],
// Optional, use labels if you want to customize hours and/or minutes.
// By default integers of each list will be converted into strings.
// monthday_labels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31"],
// hour_labels: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23"],
// minute_labels: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48", "49", "50", "51", "52", "53", "54", "55", "56", "57", "58", "59"],
lang: 'en',
enabled_minute: false,
enabled_hour: true,
enabled_day: true,
enabled_week: true,
enabled_month: true,
enabled_year: true,
multiple_dom: false,
multiple_month: false,
multiple_mins: false,
multiple_dow: false,
multiple_time_hours: false,
multiple_time_minutes: false,
numeric_zero_pad: false,
default_period: 'day',
default_value: '',
no_reset_button: true,
disabled: false,
bind_to: null,
bind_method: {
set: function($element, value) {
$element.is(':input') ? $element.val(value) : $element.data('jqCronValue', value);
},
get: function($element) {
return $element.is(':input') ? $element.val() : $element.data('jqCronValue');
}
}
});
7. Enable/disable the plugin.
var cron =
$('.example')
.jqCron()
.jqCronGetInstance();
// enable
cron.enable();
// disable
cron.disable();
Changelog:
2023-05-03
- Added Armenian local
This awesome jQuery plugin is developed by arnapou. For more Advanced Usages, please check the demo page or visit the official website.