Year & Month Picker For jQuery UI Datepicker Widget
| File Size: | 6.39 KB |
|---|---|
| Views Total: | 18554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

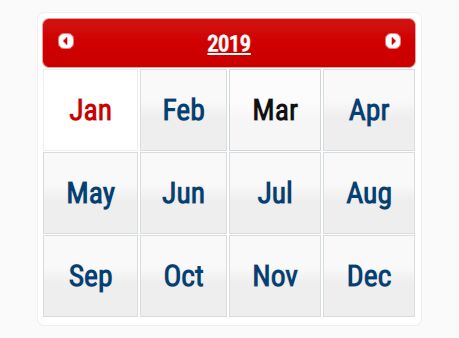
This is a jQuery month & year picker addon for jQuery UI datepicker widget that allows users to quickly select years and months by clicking the title of the date picker calendar.
How to use it:
1. To get started, include jQuery and jQuery UI on the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/blitzer/jquery-ui.css"
integrity="sha384-JvlUBNPu15jHPsWQp6lGHwg1OQZfb30D4GG7guS2WweiPvlSPgbOYdNT43nIcobf"
crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.js"
integrity="sha384-YwCdhNQ2IwiYajqT/nGCj0FiU5SR4oIkzYP3ffzNWtu39GKBddP0M0waDU7Zwco0"
crossorigin="anonymous">
</script>
2. Download and load the month & year picker addon's files after jQuery & jQuery UI.
<link href="jquery.ui.datepicker.monthyearpicker.css" rel="stylesheet"> <script src="jquery.ui.datepicker.monthyearpicker.js"></script>
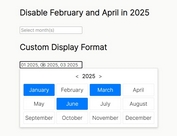
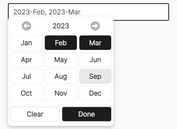
3. The plugin will automatically add the month and year picker to the date picker on page load.
<h3>Date field</h3> <input type="text" id="datepicker"> <h3>Inline datepicker</h3> <div id="datepicker-inline"></div>
$(function(){
$( "#datepicker-inline" ).datepicker({
inline: true
});
$( "#datepicker" ).datepicker();
});
This awesome jQuery plugin is developed by silverskater. For more Advanced Usages, please check the demo page or visit the official website.